排序
uni-app底部tabbar组件的设计与实现
在uni-app中设计和实现底部tabbar组件可以通过以下步骤实现:定义自定义tabbar组件:使用vue.js组件化开发,定义tabbar的样式、行为和动态内容。实现基本功能:通过v-for动态渲染tabbar项,使用...
响应式设计中,如何处理固定定位元素在不同屏幕尺寸下的位置?
固定定位元素在不同屏幕尺寸下的位置可以通过媒体查询和javascript动态调整来处理。1.使用媒体查询根据屏幕尺寸调整元素位置,避免遮挡内容。2.利用javascript根据用户行为动态调整元素位置,提...
如何让图片在不同屏幕尺寸下都能保持清晰且不占用过多空间?
实现响应式图片的方法包括:1. 使用元素和标签,2. 使用标签的srcset和sizes属性,3. 结合javascript和intersection observer api进行懒加载。这些方法确保图片在不同设备上清晰显示并优化加载...
配置Atom编辑器状态栏显示更多信息
配置atom编辑器的状态栏可以提升开发效率和个性化工作环境。首先,安装如linter和git-blame等插件来扩展功能;其次,在设置页面配置插件,例如让linter在状态栏显示错误和警告数量;最后,通过s...
jquery中有dialog吗
jquery中有dialog;dialog是jQuery UI库的一个UI组件,运用该组件的好处是不用刷新网页,可以直接弹出一个div层,让用户输入信息;使用该组件时不仅要引入jquery,还有引入jQueryUI的js及相关cs...
webstorm怎么开始写代码
答案: 使用 WebStorm 编写代码的步骤包括:安装 WebStorm创建新项目添加文件开始编码运行和调试代码 如何使用 WebStorm 开始编写代码 步骤 1:安装 WebStorm 访问 JetBrains 网站并下载适用于...
laravel5.3怎么实现登录功能(流程分享)
laravel是一款开源的php web框架,为开发者提供了诸多实用的功能和便捷的api,大幅度缩短了开发周期和降低了开发成本。在laravel 5.3版本中,登录功能被封装成了一个独立的服务,可以极大地增强...
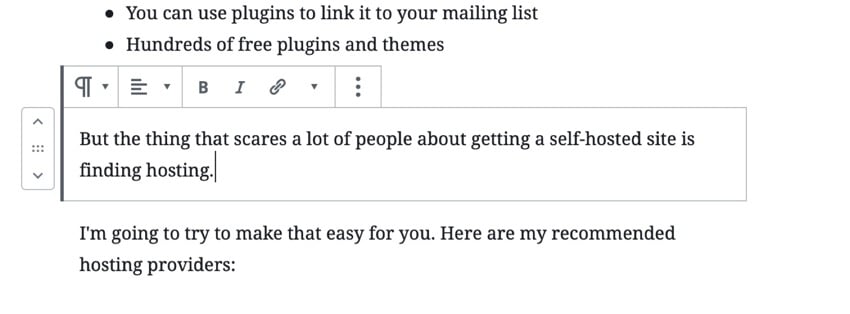
在 WordPress 中调整字体大小的指南
更改 wordpress 网站中的字体大小对于一小部分文本来说可以快速轻松地完成,但如果您想对较大的文本部分进行更改,则可能需要做更多的工作。 p> 在这个快速教程中,我将向您展示如何更改 Wor...
wordpress后台太慢怎么办
WordPress 后台速度慢的常见原因和解决方案:数据库膨胀:优化数据库,删除不必要的评论、修订和插件数据。低效主题/插件:禁用不必要的或低效的主题/插件,选择轻量级的替代方案。未优化图像:...
如何让div自动适应内容大小并保持换行?
让div容器自动适应内容大小并保持换行,是网页布局中常见的问题。 特别是当div内包含多个子元素且需要文本居中对齐时,这个问题更显棘手。 本文提供一种简单有效的解决方案,让div宽度随内容自...
CSS如何绘制圆环并切除部分?
CSS巧妙绘制带缺口的圆环 网页设计中,常常需要用CSS绘制特殊图形,例如带缺口的圆环。本文将详细讲解如何用CSS实现此效果,并满足以下条件:圆环内部及缺口部分透明,缺口角度可调(90度或更小...
如何在渐变背景下实现卡券布局的缺口效果?
巧妙运用CSS Mask实现渐变背景卡券的缺口效果 设计卡券时,常常需要在边缘添加独特的缺口效果,提升视觉吸引力。纯色背景下,只需简单叠加元素即可实现。然而,渐变背景则需要更巧妙的技巧。本...