排序
thinkphp中的模型是什么
在thinkphp中,模型指的是企业数据和业务规则,在实际项目开发中主要实现与数据库进行操作;模型类的命名需要除去表前缀的数据库名称,采用驼峰法命名,并且首字母使用大写,模型类完成了基本的...
超详细!Github使用教程(图文步骤详解)
本篇文章给大家带来了关于github的相关知识,其中主要跟大家介绍github是什么?怎么使用github?超级详细的图文教程哦~感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。 最近几天发现有些人...
laravel中asset()方法怎么用
laravel中asset()方法的用法:1、用于引入静态文件,语法为“src='{{asset(‘需要引入的文件路径’)}}'”;2、用于给当前请求的scheme前端资源生成一个url,语法为“$url = asset('前端资源')”...
【整理分享】2023年前端必备的VSCode插件
visual studio code 是由微软开发的一款免费的、针对于编写现代web和云应用的跨平台源代码编辑器。它包含了一个丰富的插件市场,提供了很多实用的插件。下面就来分享 2023 年前端必备的 vs code...
带你用VSCode的Format功能实现代码格式化
只用vscode自带的format功能,即可满足可配置的代码格式化需求!下面本篇文章就来带大家了解一下vscode的format功能,希望对大家有所帮助! 近年开发环境越来越重视代码的规范化,借助工具来检...
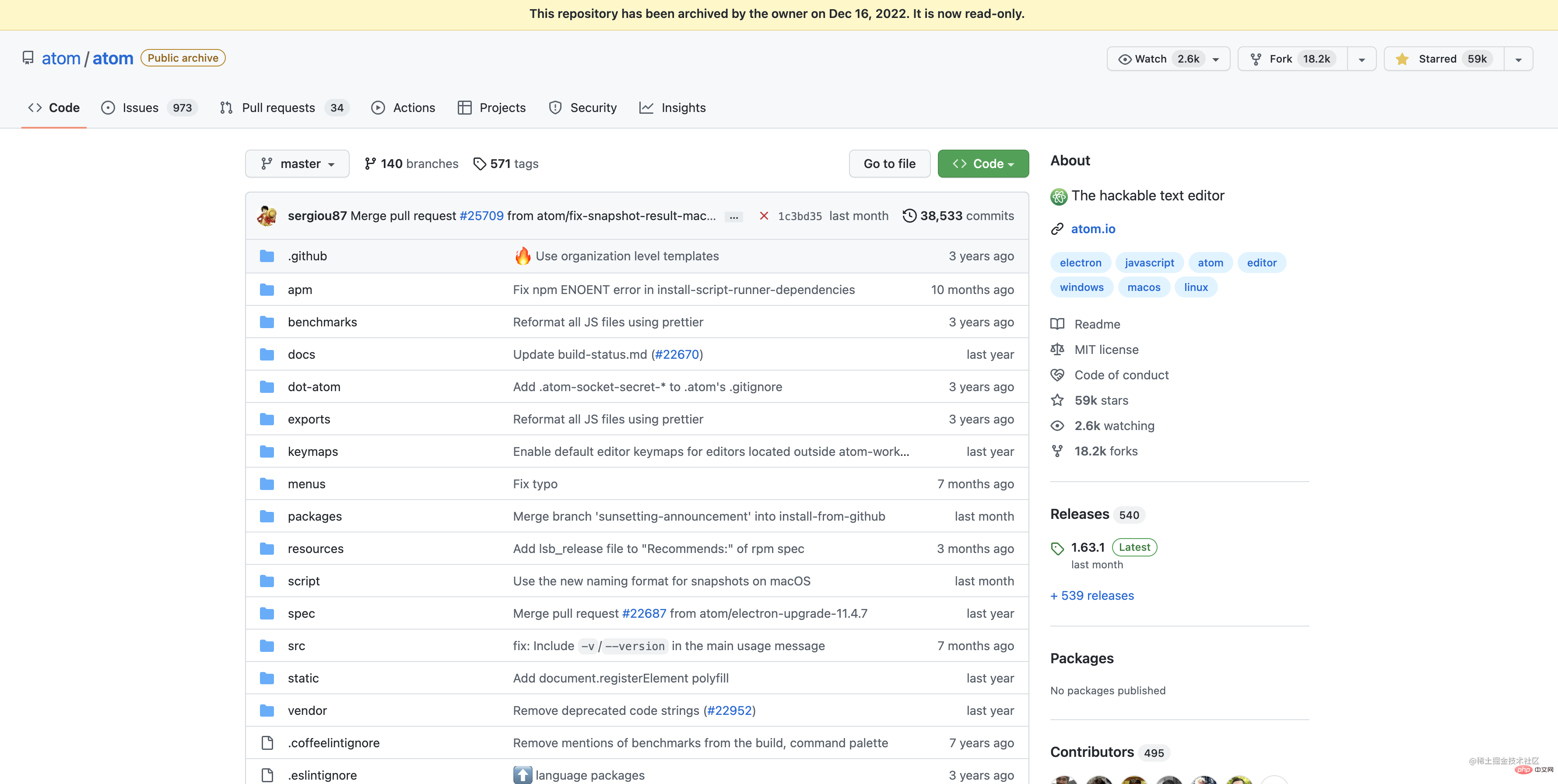
Atom进入只读归档模式,又一个代码编辑器落幕!
github 官方正式发文宣布,将在 2022.12.15,停止 atom 代码编辑器的维护,并会将其开源项目进行归档,又一个代码编辑器落幕。 Atom是github专门为程序员推出的一个跨平台文本编辑器。具有简洁...
Nginx安全性能优化:减少加载时间提高访问速度
随着互联网的发展,网站的安全性和性能已经成为了网站发展的两个主要方向。nginx作为一种高性能的web服务器和反向代理服务器,能够提高网站的安全性和性能。本文将介绍如何通过nginx的安全性能...
vscode插件分享: 6个Vue3开发必备插件
本篇文章给大家整理分享 6 个 vue3 开发必备的 vue 插件,可以直接用过 vscode 的插件中心直接安装使用,希望对大家有所帮助! vue、vue、vue】 而随着 Vue3 正式版发布,Vue 团队官方推荐 vue ...
详细了解Laravel Swagger的使用
本篇文章给大家带来了关于laravel的相关知识,其中主要介绍了swagger使用的相关问题,下面一起来看一看基于laravel 生成swagger 为例子,希望对大家有帮助。 【相关推荐:laravel】 swagger太辣...
聊聊ESLint与Prettier在vscode中怎么进行代码自动格式化
前端代码格式化社区提供了两种比较常用的工具ESLint和Prettier,他们分别提供了对应的vscode的插件,二者在代码格式化方面有重叠的部分,规则不一致时会导致冲突。vscode作为前端开发编辑器已经...
带你开发一个提示颜色代码的VS Code插件
记录一下我自学开发vscode插件的过程。实现一个以颜色代码提示的方式,获取中国传统色的visual studio code扩展。 参考资料 官方文档:vscode 官方提供的各类插件示例:vscode 需求 我在写css时...
19个实用vscode开发插件分享
工欲善其事必先利其器。本篇文章给大家总结分享19个我在开发中使用到的vscode插件,希望对大家有所帮助! 1:Chinese (Simplified) Language Pack 中文语言插件 适用于 VS Code 的中文(简体...