排序
如何使用CSS Grid实现固定布局并动态生成div?
CSS Grid实现固定布局与动态生成div 在网页开发中,经常需要创建既有固定元素,又有动态生成元素的布局。本文将演示如何利用CSS Grid实现这种布局,并探讨其优势。 假设我们需要一个布局,其中...
CSS定位对元素宽度有何影响?如何解决宽度不一致的问题?
CSS定位对元素宽度的影响及解决方案 css布局中,position属性会影响元素宽度,有时可能出现意想不到的结果。例如,设置position: absolute;后,元素宽度可能变得不一致,移除该属性后又恢复一致...
如何在vscode添加背景图片
1、打开VSCODE软件。 2、左边工具栏点击打开插件图标,然后输入background。 3、选择插件,然后点击install,安装好了会显示unistall。 4、这个时候重启一下软件,点击file-preference-settings...
如何为WordPress插件添加滚动公告功能
如何为WordPress插件添加滚动公告功能 WordPress作为一种广泛使用的内容管理系统,有许多插件可供用户选择以增加网站的功能和吸引力。今天,我们将讨论如何为WordPress插件添加滚动公告功能。这...
聊聊ESLint与Prettier在vscode中怎么进行代码自动格式化
前端代码格式化社区提供了两种比较常用的工具ESLint和Prettier,他们分别提供了对应的vscode的插件,二者在代码格式化方面有重叠的部分,规则不一致时会导致冲突。vscode作为前端开发编辑器已经...
WordPress不用插件的SEO优化方法是什么
1、三大标签的优化 在标签直接加入meta标签,如: <meta><meta> 标题的修改在设置-常规-站点标题下修改,顶级域名转一级域名也在此修改。 2、站内的标签优化 wordpress的版块编辑内...
laravel elixir是什么
Laravel Elixir是一个API,该API集成了Gulp,为编译Laravel项目中的Less、Sass、CoffeeScript以及处理许多其他日常任务提供了一个简单的解决方案,从而减少编写上述繁琐任务的时间,有效提高编...
关于开发被动扫描器插件遇到的一些问题的详解
Chrome 插件 chrome 插件是向 chrome 浏览器添加或修改功能的浏览器拓展程序。一般通过 javascript, html 以及 css 就可以编写 chrome 插件了。市面上有很多非常优秀的 chrome 插件拥有非常多的...
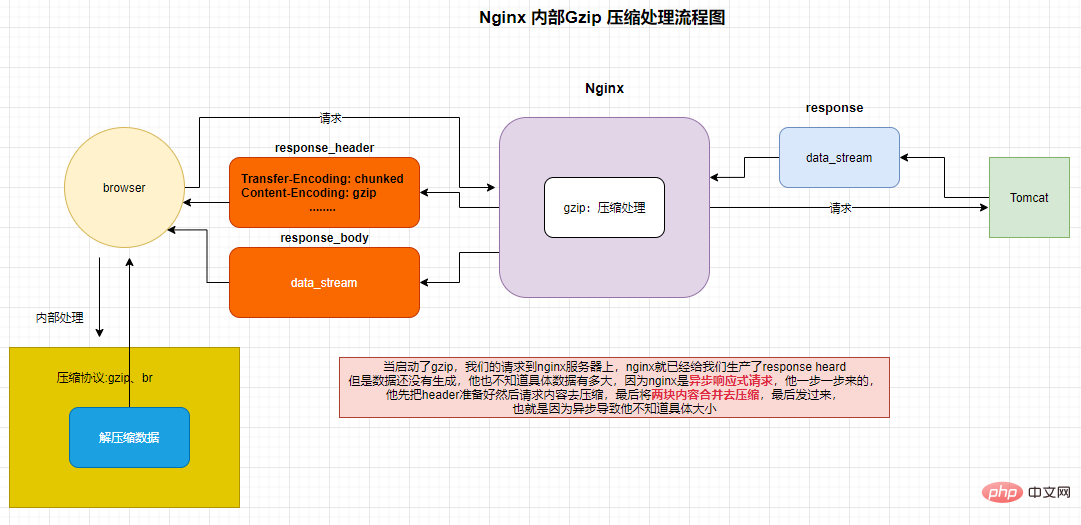
Nginx请求压缩如何实现
一、介绍 请求压缩,是将服务器的结果通过 nginx 将内容进行压缩后,在发送给客户端,降低网络传输压力,提升传输效率。 常见的两种请求方式是: gzip 、brotli(Google),相当于 brotli 的效...
深入解析Linux的缓存机制:各种常见缓存类型及其使用场景
Linux缓存机制全解析:常见的缓存类型和应用场景,需要具体代码示例 引言:随着计算机技术的不断发展,数据处理速度的要求也越来越高。为了提高数据的访问速度和减少磁盘IO操作,操作系统引入了...
如何让div自动适应内容大小并保持换行?
让div容器自动适应内容大小并保持换行,是网页布局中常见的问题。 特别是当div内包含多个子元素且需要文本居中对齐时,这个问题更显棘手。 本文提供一种简单有效的解决方案,让div宽度随内容自...
如何利用CSS预处理器(如Sass、Less)来优化样式管理?
css预处理器能让css代码更有条理和高效。1)使用变量和嵌套来组织样式,提高可维护性。2)通过混合和继承优化样式管理,增强代码复用性。使用这些功能可以大大提升开发效率。 引言 当你面对一大...