排序
CSS 如何使 margin 不影响元素的位置计算
可以使用 css 技巧让 margin 不影响元素的位置计算。1) 使用 position: relative 和 position: absolute 控制元素位置,同时使用 margin 调整视觉效果。2) 利用 transform 属性微调元素位置,保...
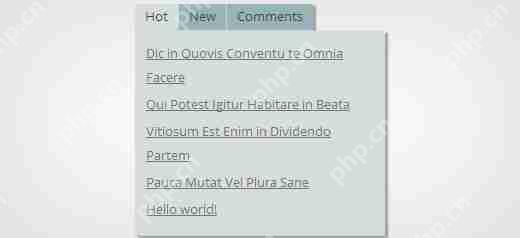
如何在 WordPress 中添加 jQuery Tabber 小部件
您是否在热门网站上看到过 tabber 区域,只需单击一下即可查看热门、最新和精选帖子?这称为 jquery tabber 小部件,它允许您通过将不同的小部件组合成一个来节省用户屏幕上的空间。在本文中,...
用于 H5 前端动画开发的框架推荐
推荐的h5前端动画开发框架是gsap。1.gsap提供了丰富的动画功能和性能优化。2.使用gsap可以简化复杂动画的开发过程。3.gsap通过dom操作和时间管理实现动画效果,并使用requestanimationframe确保...
如何将 JavaScript 移动到 WordPress 的底部或页脚
最近,我们的一位读者问我们如何将 javascript 移动到 wordpress 的底部以提高他们的 google 页面速度得分。我们很高兴他们提出这个问题,因为老实说我们想写下这个。之前,我们讨论过如何在 wo...
如何利用CSS的层叠性来管理样式冲突?
css的层叠性通过选择器优先级、样式来源和重要性决定样式规则的应用顺序。1.选择器优先级从高到低为:内联样式>id选择器>类选择器>元素选择器。2.样式来源优先级为:作者样式>用户...
Chrome浏览器中盒模型的渲染与Firefox不同,如何确保一致性?
确保chrome和firefox中盒模型一致性的方法包括:1.使用box-sizing: border-box;统一盒模型表现;2.应用css reset或normalize.css重置浏览器默认样式;3.频繁测试和调试以确保一致性;4.使用flex...
如何在 WordPress 中创建自定义 RSS 源
您想在 wordpress 中创建自定义 rss 源吗? WordPress 附带一个默认的RSS 源,用于显示您的网站内容。但是,如果您有特定类型的内容,那么您可能需要为其创建自定义 RSS 源。 在本文中,我们将...
如何让页面在折叠屏手机上也能正常显示?
让页面在折叠屏手机上正常显示需要:1)使用css媒体查询调整布局;2)确保内容在铰链区域可正常显示和交互;3)优化触摸交互和性能。这要求综合运用响应式设计技术,并考虑折叠屏的独特性及用户习...
实现 Bootstrap 响应式表格的滚动和排序
使用 bootstrap 和 datatables 可以实现响应式且可排序的表格。1) 在 bootstrap 中,使用 table-responsive 类使表格在小屏幕设备上可滚动。2) 通过 datatables 库添加排序功能,支持用户按列排...
当Chrome更新后,原有的CSS样式出现异常,该如何排查?
当chrome更新后,css样式出现异常时,应按以下步骤排查:1.检查浏览器控制台,查看错误或警告信息。2.使用元素检查工具查看css规则。3.比较旧版本和新版本的表现。4.检查css前缀是否正确。5.测...
如何在 PyCharm 中运行 HTML 文件
在 pycharm 中运行 html 文件可以通过右键点击文件并选择 'open in browser' 来实现。具体步骤包括:1) 右键点击 html 文件,2) 选择 'open in browser',3) 选择浏览器后,pycharm 会自动在该...
layui 菜单怎么设置子菜单
在 layui 中设置子菜单可以通过以下步骤实现:1. 使用 nav 组件创建基本菜单结构。2. 在主菜单项中嵌套 元素添加子菜单项。3. 对于更复杂的菜单,可以进一步嵌套 元素创建多级菜单。layui 的子...