排序
总结分享一些前端值得了解的VSCode自动化插件
本篇文章给大家总结分享一些面向前端开发人员的vscode自动化插件,可以为前端开发人员提高开发效率,希望对大家有所帮助! 编程是复杂的。在保证高生产力和代码质量的同时,有许多最优的方案...
聊聊VSCode怎么配置.NET环境,开发调试.NET 5
vscode怎么配置.net环境?下面本篇文章给大家介绍一下使用vscode从零开始开发调试.net 5 的方法,希望对大家有所帮助! 使用VS Code 从零开始开发调试.NET 5。无需安装VS 2019即可开发调试.NET ...
VSCode中怎么定义代码片段,让编码快到飞起!
vscode中怎么定义代码片段?下面本篇文章给大家介绍一下给vscode定义代码片段的方法,让coding速度快到飞起,希望对大家有所帮助! 代码片段可以理解为模板,当我们输入指定时,按下【tab】或者...
怎么使用Performance监控前端性能
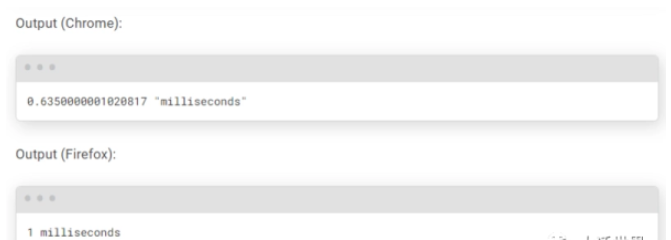
performance.now Performance是一个做前端性能监控离不开的API,最好在页面完全加载完成之后再使用,因为很多值必须在页面完全加载之后才能得到。最简单的办法是在window.onload事件中读取各种...
如何使用F12信息收集
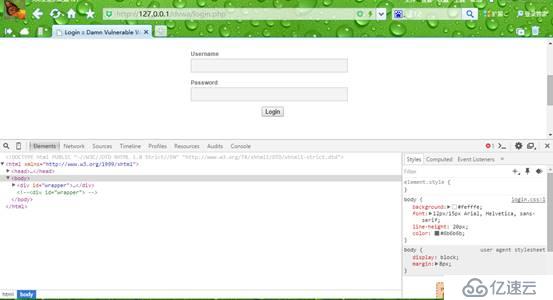
信息收集(information gathering),是指通过各种方式以及借助相关工具来尽可能多地获取目标站点的信息,是测试过程中所需完成的第一步,也是非常重要的一步。在web测试中,信息收集是必不可少...
VSCode中怎么开启调试模式?三种方式浅析
本篇文章给大家介绍一下试模式的必要性,聊聊vscode中开启调试模式的三种方式,希望对大家有所帮助! 在代码编写或者维护(修 bug )的过程中, 对于简单的值或者问题, 我们可以通过console来解决,...
Sublime的一些基础技能分享(必看)
下面由sublime教程栏目给大家介绍sublime text3如何制作vue文件模板,希望对需要的朋友有所帮助! 本文可以理解为FAQ,主要是为了大家GET一些技能,具体内容包括LICENSE、重置、Package Control...
PHP框架这么多,为什么更喜欢用Laravel8?
框架层出不穷 PHP的框架令人眼花缭乱,从远古时代的ZendFramework、CodeIgniter到Laravel、Yii,从ThinkPHP到Symfony,从鸟哥Yaf到以swoole为基础组件的Hyperf、Easyswoole,更有go、php相结合的...
22个Web开发中不错的VSCode插件(分享)
本篇文章给大家分享22个web开发中不错的vscode插件,帮助开发者提示开发效率,我们一起来看看吧! 【推荐学习:《vscode》】 1. Debugger for chrome https://marketplace.visualstudio.com/ite...