排序
Vscode好用的一些前端自定义代码推荐
Vscode 可用来提升前端开发体验,方法包括:安装代码片段,自动生成常用代码块。配置设置以自定义编辑器行为,如自动保存和语法验证。安装扩展程序,例如 ESLint、Debugger for Chrome 和 GitLe...
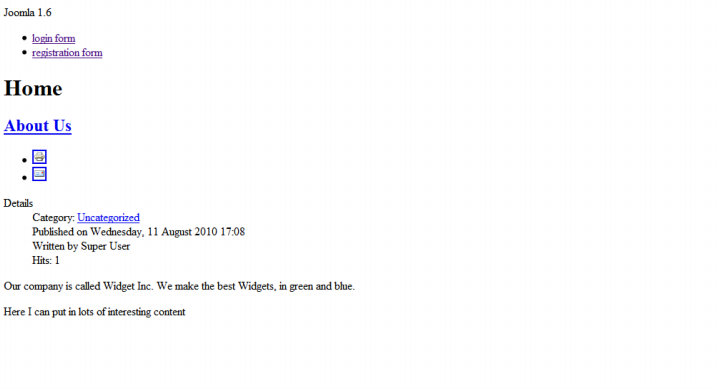
使用 Joomla 创建模板:分步
本教程将引导您完成从头开始创建 joomla 模板的必要步骤。我们将涵盖每一个细节;那么让我们开始吧! 本教程摘自最近发布的“Joomla! 1.6:用户指南”,由 Pearson 提供。 游戏计划 什么是 Joom...
Node.js日志中内存泄漏如何排查
本文介绍如何有效排查Node.js应用中的内存泄漏。 内存泄漏会导致应用性能下降甚至崩溃,因此及早发现并解决至关重要。 一、内存使用监控 首先,我们需要监控应用的内存使用情况。可以使用以下方...
如何在Google Chrome的审查元素中查看和打印JavaScript变量的值?
Chrome开发者工具中打印JS变量的技巧 在使用chrome开发者工具调试javascript时,经常需要查看变量值,例如数组元素。本文以数组n为例,讲解如何打印n[0]和n[1]的值。 问题:如何打印JS变量? 如...
Safari和Chrome浏览器中“标签点击事件差异:如何解决JavaScript事件监听失效问题?
跨浏览器javascript事件监听:safari与chrome的差异及解决方案 开发网页时,JavaScript代码的跨浏览器兼容性至关重要。本文探讨一个在Chrome浏览器中正常运行,但在Safari浏览器中失效的标签点...
页面中使用了复杂的滤镜效果,如何优化其性能?
要优化网页设计中的复杂滤镜效果以提升性能,可以采取以下策略:1. 减少滤镜的使用范围,只在必要的地方应用;2. 使用css动画替代滤镜;3. 优化滤镜强度,降低其强度;4. 使用will-change属性;...
关于开发被动扫描器插件遇到的一些问题的详解
Chrome 插件 chrome 插件是向 chrome 浏览器添加或修改功能的浏览器拓展程序。一般通过 javascript, html 以及 css 就可以编写 chrome 插件了。市面上有很多非常优秀的 chrome 插件拥有非常多的...
如何进行Linux系统的软件安装和升级
Linux系统是目前最流行的操作系统之一,它在桌面和服务器领域都有广泛应用。在Linux系统中,软件的安装和升级是非常重要的操作,也是许多新手用户感到困惑的地方。本文将简要介绍Linux系统的软...
怎么使用浏览器查看VSCode写的代码
vscode默认是在控制台下查看html文件,对于我们查看和调试都很不方便,那如何在浏览器中打开呢? 怎么使用浏览器查看VSCode写的代码 1、新建一个HTML文件 2、点击左侧的扩展,打开扩展栏 3、在...
用什么插件可以看github
在本文中,我们将探讨一些工具和插件,以帮助您更好地浏览和使用github。 1. Octotree 要想更方便地浏览Github上的项目,Octotree可能是最好的选择之一。这个强大的浏览器插件可以在您的浏览器...
在Laravel应用中如何使用pjax进行页面加速
说明:phphub 使用 pjax 来加速网页的加载, 这篇文章是在开发完此功能后做的笔记. 相关推荐:《laravel教程》 什么是 Pjax .--. / ## a ...
如何修改wordpress主题框架排版
通过修改 Cascading Style Sheets (CSS) 文件,可以有效修改 WordPress 主题框架的排版。步骤包括:识别需要更改的元素及其相应的 CSS 类或 ID。打开 theme 的 CSS 文件并编辑相关 CSS 属性(如...