排序
vscode怎么断点调试js项目
1、首先安装 debugger for chrome 插件 2、打开项目,按 F5 ,打开搜索框,选择 chrome 会打开launch.json文件,如图: 3、添加配置信息,如图: { "name":...
vscode常用插件有哪些?
vscode(visual studio code)是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 diff、git 等特性,...
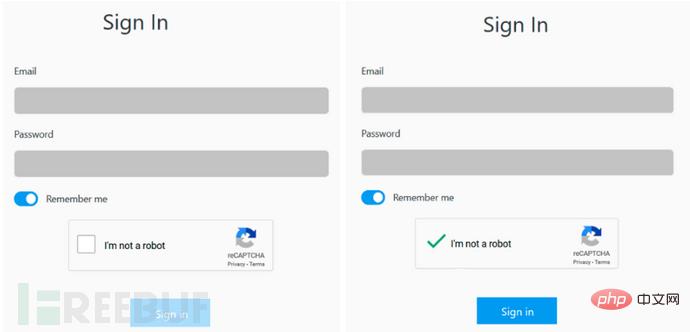
如何简单绕过人机身份验证Captcha
今天分享的writeup是作者在目标网站漏洞测试中发现的一种简单的人机身份验证(captcha)绕过方法,利用chrome开发者工具对目标网站登录页面进行了简单的元素编辑就实现了captcha绕过。 人机身份...
Sublime如何设置快捷键打开浏览器
下面由sublime使用教程栏目给大家介绍 sublime 设置快捷键打开浏览器的方法,希望对需要的朋友有所帮助! 这里是设置ctrl+alt+f快捷键,默认用谷歌chrome打开,打开速度有点慢,要等3s 1、 ctrl...
vscode如何调试js
vscode如何调试js? 在调试JavaScript代码时,有两种比较简单的方法。 1.使用Chrome等浏览器调试 2.在vscode配置JavaScript运行环境 本文主要介绍第二种方法 配置步骤: 1.下载并安装Node.js(N...
关于vscode中vim插件的使用教程
vscode编辑器是一款集大成的编辑器,有十分丰富的插件。目前,我已经在vscode编辑上写markdown文件、c++程序、python代码等。最近得知vscode编辑居然支持vim。于是,便迫不及待地在vscode上安装...
linux curl是什么
在linux中,curl是一个非常实用的、用来与服务器之间传输数据的工具,是一个利用URL规则在命令行下工作的文件传输工具;它支持文件的上传和下载,是综合传输工具。curl提供了一大堆非常有用的功...
vscode如何调试代码
首先安装扩展调试插件debugger for chrome 点击瓢虫按钮,进行调试项目的配置,点击配置按钮 选择Chrome环境 会弹出Chrome调试配置文件launch.json,修改下端口即可 若是没有lauch.json配置文件...
vscode怎样启动项目
首先安装调试器,常用的有Debugger for Firefox和Debugger for Chrome,直接搜索安装即可 打开项目,此时,是没有配置浏览器的 选择添加配置,根据提示添加即可。添加完成之后,会自动的生成一...
27个适用于JavaScript开发人员的神奇的VSCode工具
visual studio code(也称为vscode)是一种轻量级但功能强大的跨平台源代码编辑器, 借助对typescript 和chrome调试器等开发工具的内置支持,越来越多的开发都都喜欢使用它。 如果你正在寻找更...
18 个提高生产力的开发者工具
本篇介绍一些提高生产力的工具,包括网站、浏览器插件、vscode插件和命令行工具~ 网站篇 Bundlephobia 如果你想要安装一个新的依赖,这个网站可以查看这个依赖的大小、是否支持 tree-shaking 等...
VSCode入门教程(介绍)
前端开发工具哪个最好用?当然是Visual Studio Code啦!她是微软公司的,你说呢?而且她是免费的! Extensible and customizable.(可扩展的和可定制的,这是我喜欢它的原因) Want even more f...