排序
如何在CentOS和RHEL上安装最新的Nodejs
node.js是一个基于chrome javascript运行时的平台,可轻松构建快速,可扩展的网络应用程序。最新版本node.js yum存储库由其官方网站维护。使用本篇文章添加yum存储库,并使用简单命令将最新node...
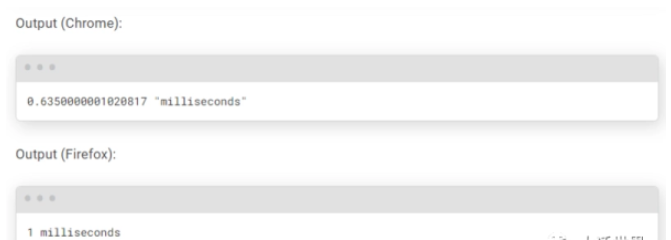
怎么使用Performance监控前端性能
performance.now Performance是一个做前端性能监控离不开的API,最好在页面完全加载完成之后再使用,因为很多值必须在页面完全加载之后才能得到。最简单的办法是在window.onload事件中读取各种...
Sublime如何设置快捷键打开浏览器
下面由sublime使用教程栏目给大家介绍 sublime 设置快捷键打开浏览器的方法,希望对需要的朋友有所帮助! 这里是设置ctrl+alt+f快捷键,默认用谷歌chrome打开,打开速度有点慢,要等3s 1、 ctrl...
【吐血总结】23个VSCode 插件,助你提高开发效率和美观性
本篇文章给大家总结了23个各种功能的vscode 插件,可以帮助开发者提高开发效率和美观性,希望对大家有所帮助! 什么是VSCode? VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免...
vscode的插件安装在哪里
插件安装位置由 VS Code 扩展管理系统处理,位于操作系统下的隐藏文件夹中。高效插件选择建议:按需安装、关注评价和精简配置。实用插件包括 Prettier(代码格式化)、Live Server(实时预览)...
重温 Squire:高效的 HTML5 富文本编辑器
什么是 Squire? Squire 是一款极其轻量级的 HTML5 富文本编辑器,最适合您应用程序的丰富输入表单和简单的文档创建。它提供跨浏览器支持,但刻意避免支持旧版浏览器的复杂性。它在 Opera 10、F...
如何通过Node.js日志进行性能调优
通过node.js日志进行性能调优是一个系统性的过程,涉及多个步骤和工具。以下是一些关键步骤和建议: 1. 启用详细日志 首先,确保你的应用程序启用了详细的日志记录。你可以使用console.log、con...
在Chrome DevTools中如何成功修改并重放请求的Cookies?
Chrome开发者工具:高效修改并重放请求Cookie 在使用Chrome开发者工具调试网络请求时,修改Cookie并重放请求是常见的需求,用于验证参数有效性。然而,直接使用copy as fetch或copy as node fet...
如何通过JavaScript在浏览器打印时自定义页眉和页脚?
浏览器打印:自定义页眉页脚的技巧 打印网页时,个性化页眉页脚能提升文档的专业性。虽然window.print()方法无法直接控制页眉页脚,但我们可以通过一些技巧实现自定义。 浏览器本身提供了一些手...
学习 H5 前端开发如何提高调试效率
提高h5前端开发调试效率的方法包括:1.使用浏览器开发者工具,如chrome的elements、console、network和sources面板;2.掌握常见错误的调试技巧,如语法错误、dom操作错误和网络请求失败;3.应用...
win10指纹设置没反应怎么办?
win10指纹设置没反应怎么办? 首先打开设备管理器,找到生物识别设备;然后将下面的指纹识别驱动卸载掉,并重启电脑;接着单击“扫描检测硬件改动”,等待扫描结果;最后安装驱动即可。 推荐教...
nginx304错误怎么解决
问题的答案:304 Not Modified 错误表示浏览器已缓存客户端请求的最新资源版本。解决方案:1. 清除浏览器缓存;2. 禁用浏览器缓存;3. 配置 Nginx 允许客户端缓存;4. 检查文件权限;5. 检查文...