排序
PHP正则表达式如何从HTML中提取特定内容?
使用php正则表达式从html中提取特定内容 本文介绍如何用PHP正则表达式从HTML代码中提取特定内容,解决两个问题:提取特定class属性的div标签内容,以及提取该div内所有a标签的href属性值。 问题...
如何用PHP正则表达式高效提取HTML中的特定内容?
php正则表达式提取html内容详解 本文将详细讲解如何使用php正则表达式提取html片段中的特定内容。我们将解决两个具体问题:如何提取包含特定class属性的div标签内的所有内容,以及如何提取该div...
如何使用 CSS Flex 布局实现左右同高并自动延伸边框?
CSS Flex 布局:实现左右等高并自动延伸边框 网页布局中,常需将页面分成上下两部分,下半部分再细分为左右两栏,且要求左右两栏高度一致,并以边框分隔,边框随内容高度自动延伸。本文介绍两种...
为什么iOS上的小程序view在无边距的情况下会出现空隙?
iOS小程序view无边距却出现缝隙的解析 小程序开发中,常常遇到一些ios设备特有的渲染问题。例如,一个未设置margin、border、padding的view组件,在ios上却出现意料之外的缝隙,而在android上则...
如何通过CSS实现多行文本两端对齐的下划线效果?
CSS打造多行文本两端对齐下划线效果 网页排版中,为多行文本添加两端对齐的下划线,能显著提升页面美观度和专业性。本文将介绍如何利用CSS实现此效果,并支持可变行数、自定义颜色和间距。 我们...
dedecms标签怎么用
{dede:arclist typeid='' row='' col='' titlelen='' infolen='' imgwidth='' imgheight='' listtype='' orderby='' keyword=''} {dede:arclist infolen='100'} [field:textlink/] &...
dreamweaver网页制作怎么加入视频
使用 Dreamweaver 嵌入视频:插入视频元素。选择并上传视频文件。设置视频类型、URL、尺寸、自动播放和控件。插入视频。可选:自定义视频外观。 如何使用 Dreamweaver 在网页中嵌入视频 使用 Ad...
dreamweaver如何设置颜色
在 Dreamweaver 中设置颜色的方法包括:使用色板面板在 CSS 规则中使用属性在 HTML 属性中使用属性通过十六进制、HSB 或 RGB 值选择色值使用颜色选择器 Dreamweaver 中设置颜色的方法 在 Dreamw...
如何使用排除法解决模板上的问题
如何使用排除法解决模板上的问题? 使用排除法解决模板上的问题 推荐:《wordpress教程》 在wordpress模板制作过程中,有一些貌似复杂的问题,其实只要确定了问题出现的位置,大多数都可以自行...
了解InnoDB的Checkpoint技术
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
我所理解的MySQL之四:事务、隔离级别及MVCC
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
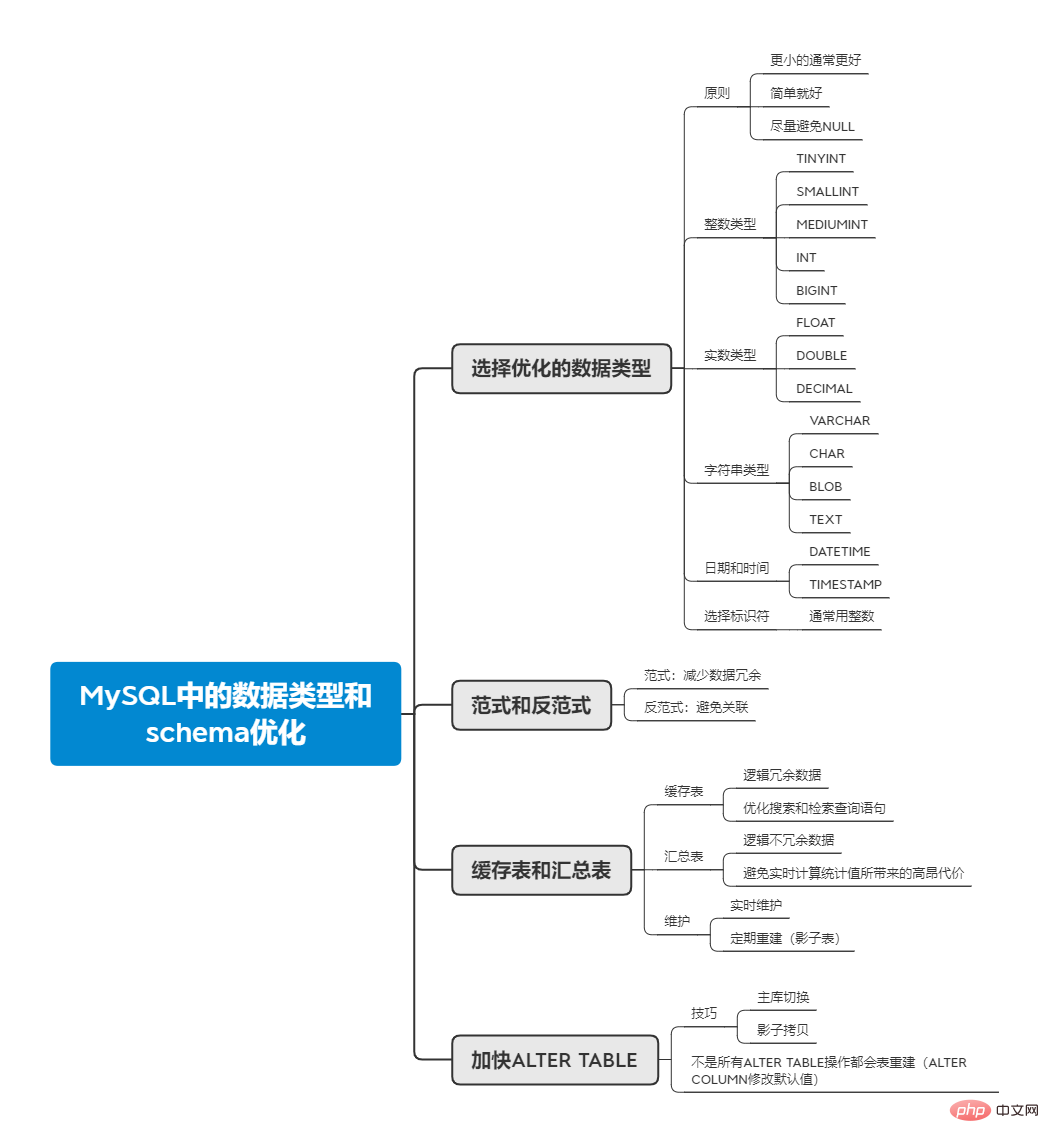
MySQL中的数据类型和schema优化
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...