排序
CSS边距塌陷:为什么我的margin-top移动了父元素?
CSS边距塌陷详解:巧妙解决margin难题 学习CSS布局时,margin属性常常带来一些意想不到的结果,特别是“边距塌陷”现象。本文将通过一个案例,深入剖析边距塌陷的成因及解决方法。 问题: 假设...
了解InnoDB的Checkpoint技术
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
怎样在 HTML 里嵌入 Google 地图
在 html 中嵌入 google 地图可以通过 iframe 或 google 地图 api 实现。1) 使用 iframe 嵌入,只需几行代码即可展示地图。2) 通过 google 地图 api,可以创建自定义地图并添加标记,提升用户体...
CSS边距塌陷:为什么子元素的margin-top会影响父元素位置?
CSS边距塌陷详解及解决方案 本文针对CSS布局中常见的“边距塌陷”问题进行深入探讨,并提供多种解决方案。此问题通常发生在块级元素上,尤其当子元素内容为空或仅包含文本时,子元素的垂直外边...
如何实现前端进度条中间带圆环并显示鼠标提示信息的自定义效果?
打造个性化前端进度条:带圆环和鼠标提示 前端开发中,常常需要创建符合设计稿要求的自定义进度条。例如,一个带有中央圆环并在鼠标悬停时显示提示信息的进度条。本文将探讨如何实现这种效果。 ...
如何通过CSS自定义resize符号并使其与背景色统一?
巧妙运用CSS,让resize符号与背景融为一体 在网页开发中,常常需要微调界面细节,例如调整resize符号的样式以匹配整体设计风格。本文将探讨如何通过CSS自定义resize符号,并使其与页面背景色和...
CSS背景图圆角后出现细线?如何解决背景图与圆角冲突?
CSS背景图片与圆角冲突的解决方法 在CSS中,为元素设置背景图片并添加圆角(border-radius)时,常常会出现意想不到的细线。本文将分析此问题并提供解决方案。 问题: 当一个带有背景图片的元素...
Vant Popup中三个相同Div出现缝隙该如何解决?
vant popup 组件中三个 div 元素间隙问题及解决方案 使用 Vant 框架的 Popup 组件时,有时会在三个外观相同的 div 元素之间出现意外的间隙。本文将分析此问题并提供解决方案。 问题描述: 在 Va...
PHP正则表达式如何提取HTML中特定div标签内容及a标签href属性?
本文介绍如何用PHP正则表达式从HTML文档中提取特定内容,解决两个问题:提取特定class属性的div标签内容,以及提取该div内所有a标签的href属性值。 问题一:提取特定class属性的div标签内容 目...
为什么负边距在某些情况下没有生效?
CSS负边距失效的原因及解决方法 在CSS布局中,负边距(negative margin)是一个强大的工具,但有时它可能无法按预期工作。本文将分析负边距失效的常见原因,并提供相应的解决方法。 一个开发者...
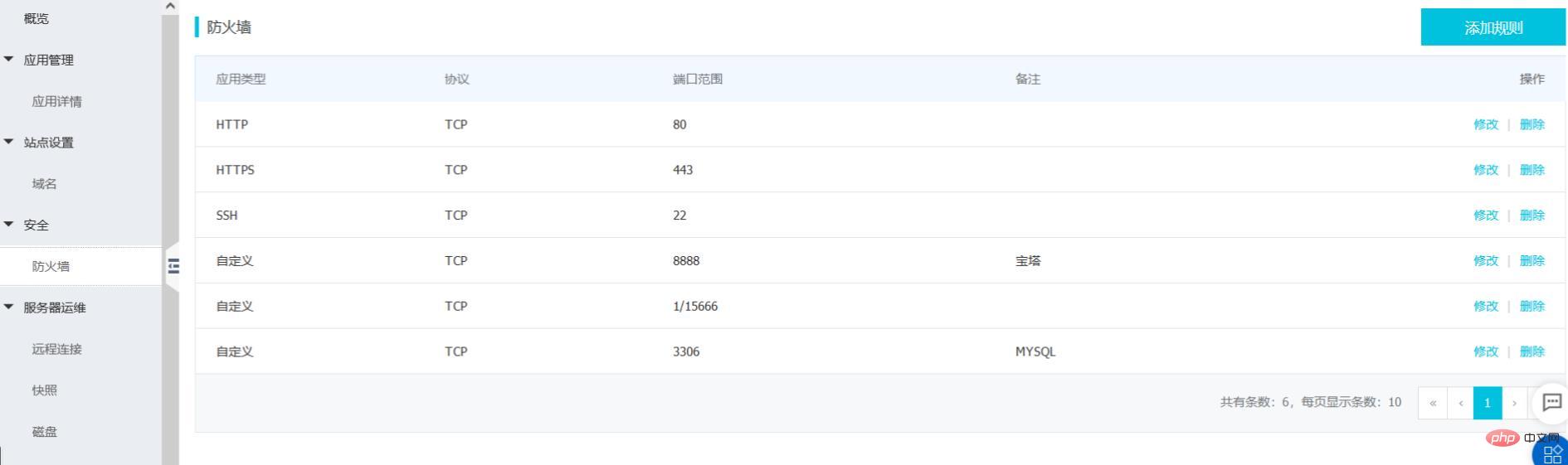
手把手教你宝塔部署node koa express项目
本文由宝塔面板教程栏目给大家介绍如何一步步在宝塔面板中部署node koa express项目,每一步都有图片哦~希望对需要的你有所帮助! .markdown-body{word-break:break-word;line-height:1.75;font...
Apache软件基金会宣布ShenYu正式毕业了!
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:16px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...