排序
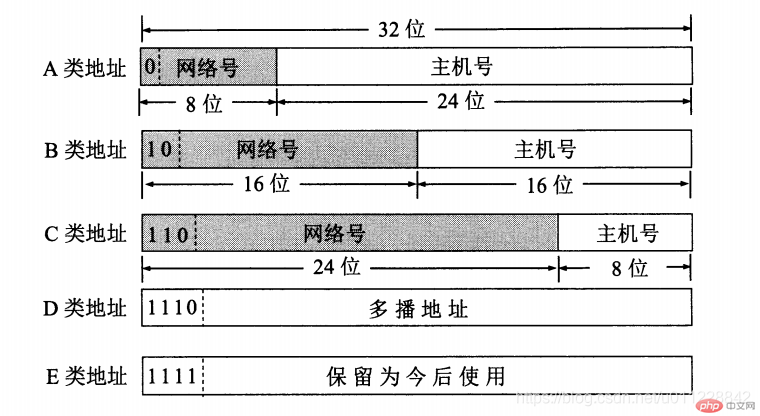
详解ip addr展示的信息——IP、MAC
如何查看本机的ip地址呢?我想这个问题肯定难不倒程序员们。大家肯定知道如果是windows系统,那么在cmd窗口中,输入ipconfig即可,想要查看更详细的信息,输入ipconfig /all。如果是linux系统的...
vscode怎么添加背景图片
安装background插件 重启一下软件,点击file-preference-settings (推荐学习视频:java学习视频) 输入background,点击编辑。 这个时候就可以设置背景的样式了,格式和CSS的类似,这里重要的...
excel怎么抠公章
excel怎么抠公章? 用EXCLE抠公章方法 打开2010EXCLE,点击插入---图片,从桌面选取图片。 选中图片,点击EXCLE菜单上的格式format----删除背景remove background,就会出现如下图情况,出现了8...
如何使用CSS创建中间带有细条的渐变效果?
CSS线性渐变:打造中间细条高亮效果 CSS线性渐变是创建视觉吸引力效果的强大工具。本文将演示如何使用线性渐变在水平线中间创建细条高亮效果,如同您提供的图片所示。 问题:如何用CSS实现中间...
CSS透明父盒子如何实现子盒子垂直居中且文本位置不变?
在css布局中,如何实现父盒子拥有透明度且包含文本,同时让子盒子在父盒子内垂直居中,且文本位置保持不变?这是一个常见的css布局难题。本文将详细解释如何解决这个问题,并提供具体的css代码...
详细介绍解决mysql启动后随即关闭的问题(ibdata1文件损坏导致)
下面小编就为大家带来一篇完美解决mysql启动后随即关闭的问题(ibdata1文件损坏导致)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧 机房一台服务器上的mys...
webstorm如何改变背景颜色
WebStorm 背景颜色可通过以下步骤更改:打开“首选项”窗口并导航至“编辑器”>“配色方案”。选择一个配色方案,然后选择“编辑器背景”下拉菜单。选择“自定义”并使用颜色选择器选择背景...
在Vite中使用React时,如何在行内样式中正确使用@符号解析路径?
Vite + React项目中行内样式的路径解析 在Vite和React项目中,使用行内样式设置backgroundImage时,直接使用@符号引用路径可能会失效。即使你的vite.config.js中已正确配置了别名: resolve: { ...
如何用CSS动画流畅地播放图片序列?
如何使用CSS动画实现流畅的图片序列播放? 许多场景需要模拟视频播放效果,但素材却是图片序列。直接替换图片路径的方法效率低下,容易出现加载延迟导致的黑屏或错乱。本文提供一种基于CSS动画...
一文详解redis中的高可用与持久化
本篇文章带大家聊聊redis中的高可用与持久化,看看redis 持久化的功能、两种方式(rdb和aof),希望对大家有所帮助! 一、Redis 高可用 1. Redis 高可用概述 在web服务器中,高可用是指服务...