排序
如何通过CSS实现多行文本两端对齐的下划线效果?
CSS打造多行文本两端对齐下划线效果 网页排版中,为多行文本添加两端对齐的下划线,能显著提升页面美观度和专业性。本文将介绍如何利用CSS实现此效果,并支持可变行数、自定义颜色和间距。 我们...
Vue项目中如何动态切换webp和png格式背景图片?
如何在vue项目中根据浏览器对webp格式的支持情况,动态切换背景图片的png和webp格式? 这需要在sass预编译阶段之外,利用vue组件的运行时特性来实现。直接在sass中使用vue组件变量不可行,因为s...
如何给 HTML 元素添加渐变背景色
如何在 html 元素上实现渐变背景色?使用 css 的 background 属性和 linear-gradient 或 radial-gradient 函数即可实现。1. 线性渐变通过指定方向和颜色实现,如 background: linear-gradient(t...
mysql 协议的几种包及解析
mysql通信报文结构 类型 名字 描述 int payload长度 按照the least significant byte first存储,3个字节的payload和1个字节的序列号组合成报文头 int 序列号 string payload 报文体,长度...
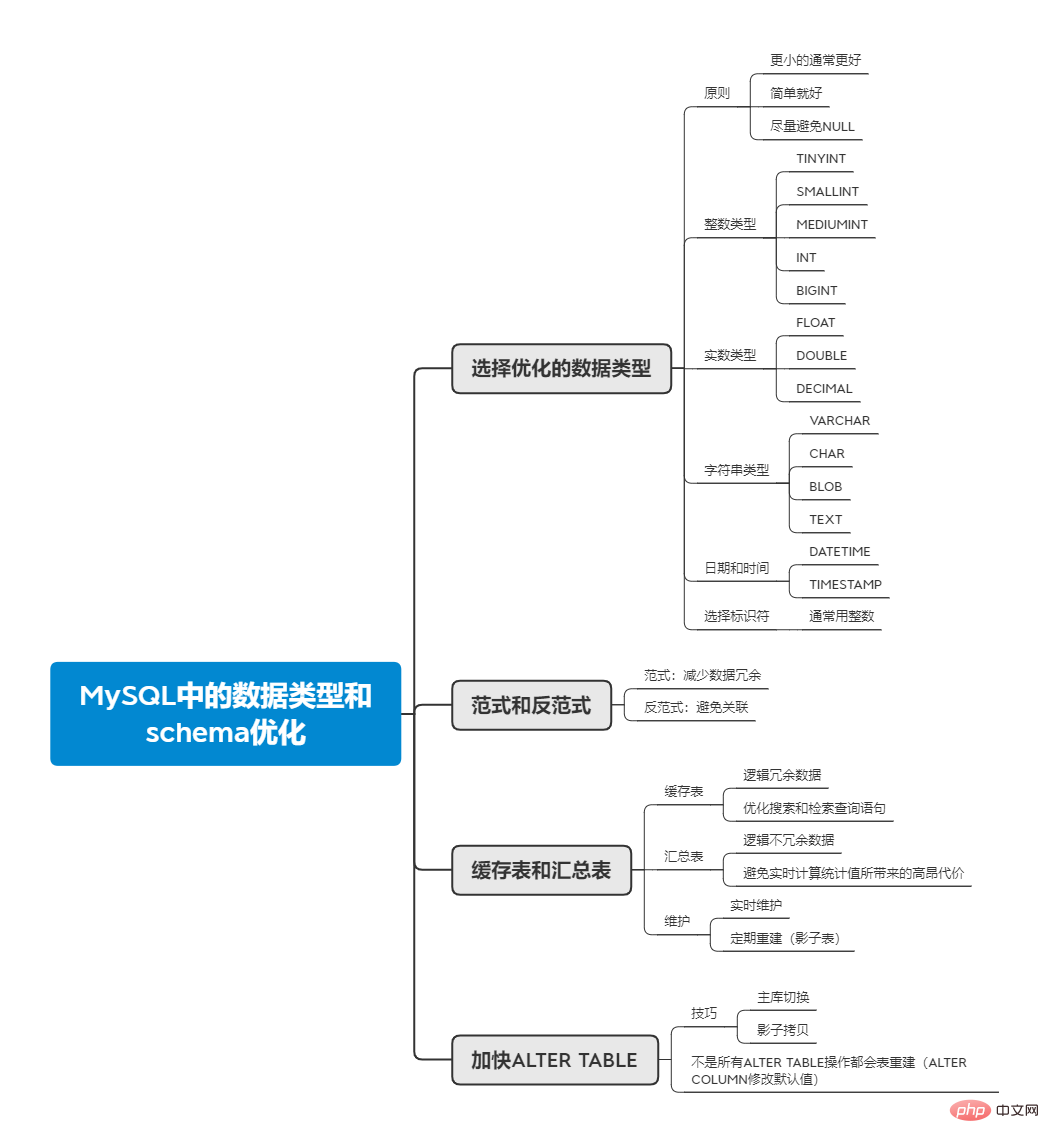
MySQL中的数据类型和schema优化
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
yii怎么返回404
1、首先进到yii框架的frontendconfig文件夹下,里面有一个main.php文件,打开编辑,修改其中的控制器名和方法名: 2、然后进到controllers控制器中,在控制器code里面添加error方法。 3、最后在...
如何防止鼠标悬浮时背景图标被背景颜色遮挡?
网页设计中鼠标悬浮遮挡图标问题的解决方案 网页设计中,鼠标悬停时背景图标被背景颜色遮挡是常见问题,影响用户体验。本文通过一个案例分析并提供解决方案。 案例分析:搜索框图标遮挡 用户CSS...
如何用CSS3高效实现Webpack Logo的三维立体效果?
巧用css3实现webpack logo的三维立体效果 本文将探讨如何使用CSS3技术,创建出类似Webpack Logo的三维立体效果。提问者尝试使用多个 元素构建内外两个盒子,但在旋转时遇到遮盖问题和颜色丢失等...
vscode怎么添加背景
左边工具栏点击打开插件图标,然后输入background 选择插件,然后点击install,安装好了会显示unistall 这个时候重启一下软件,点击file-preference-settings 输入background,点击编辑 这个时...
如何使用DD_belatedPNG让IE6支持PNG透明图片
如何使用dd_belatedpng让ie6支持png透明图片? 使用DD_belatedPNG让IE6支持PNG透明图片 推荐学习:织梦cms 众所周知IE6不支持透明的PNG图片,而PNG图片在Web设计方面表现力上,具有其它图形格式...
如何使用CodeMirror和正则表达式高亮显示日志字段?
使用codemirror高亮匹配正则表达式的日志字段 本文将探讨如何在CodeMirror编辑器中,利用正则表达式匹配日志内容并高亮显示匹配到的字段。 问题源于一个需求:需要根据正则表达式匹配日志中的特...
搜索框与轮播图的背景色效果如何使用CSS实现从上到下的渐变色?
CSS打造搜索框与轮播图的渐变背景效果 网页设计中,如何优雅地实现从上到下逐渐变浅的渐变背景,是提升视觉吸引力的关键。本文将演示如何利用CSS创建搜索框和轮播图的这种渐变效果。 目标:为搜...