排序
自定义主题:调整配色方案设置和控件
主题定制器是一个很棒的工具,可以让您的用户更自由地调整主题,而无需编辑代码。但如果您想让用户更改其网站的颜色,事情可能会变得复杂。为他们可以更改的每个元素添加一个控件将使事情变得很...
vscode怎么变白
您可以通过三种方法将 VS Code 主题变为白色:更改设置中的配色方案为 'Light+ (default light)'。在 Marketplace 中安装白色主题,如 White Carbon、Light Night或 Tomorrow Night Light。使用...
自定义样式表在Safari中为何无法在百度页面上生效?
Safari自定义样式表失效的常见原因及解决方法 最近在使用Safari浏览器时,尝试自定义样式表,却发现样式无法在百度等网站生效。本文将分析此问题,并提供解决方法。 我编写了一个简单的CSS代码...
vscode如何设置背景颜色
在 VSCode 中设置背景颜色的方法:打开“设置”窗口并选择“外观”。在“颜色主题”下,单击“编辑”。在“自定义主题”窗口中,找到“背景”设置并单击色块选择颜色。保存更改即可。 如何在 VS...
简化在 WordPress 中创建超级菜单的过程
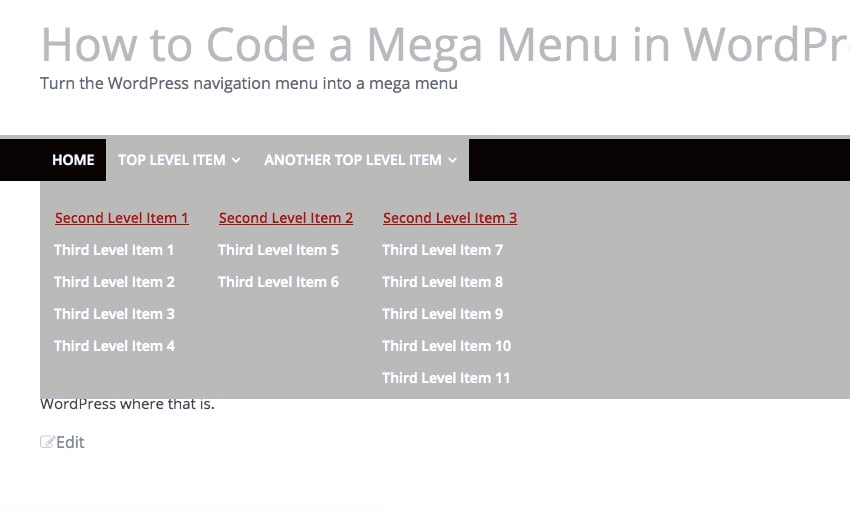
在上一篇文章中,我研究了如何确定大型菜单何时适合您的网站以及如何使用插件来创建大型菜单。 但如果您感觉更有雄心,您可能更愿意将自己的大型菜单编码到您的主题中。这给您带来的好处是能够...
CSS背景图片自适应:如何只拉伸图片下半部分的纯色区域?
巧妙运用CSS实现背景图片下半部分自适应:挑战与解决方案 许多前端工程师都遇到过这样的难题:如何用CSS让背景图片上半部分保持不变形,而下半部分又能自适应容器大小?本文将重点讨论一种特殊...
如何用CSS创建从底部到顶部颜色渐变(红-橙-黄)的文字效果?
css炫酷文字渐变效果:红-橙-黄线性渐变 想在网页中打造引人注目的文字渐变效果?例如,从底部红色渐变到橙色再到黄色?本文将提供详细的CSS代码实现方法。 目标:创建从底部开始,颜色由红-橙-...
高效使用Webman进行网页优化的指南
高效使用Webman进行网页优化的指南 导言:随着互联网的快速发展,网页优化成为了各大网站必须面对的挑战。而Webman作为一个强大的网页优化工具,能够帮助开发者提高网页性能和用户体验。本文将...
如何用CSS3创建Webpack风格的立方体Logo,解决旋转和遮挡问题?
使用css3构建webpack风格的3d立方体logo 本文演示如何用CSS3创建类似Webpack logo的3D立方体效果,解决旋转和遮挡问题。 之前的尝试中,使用多个元素构建立方体导致旋转和遮挡效果难以实现。目...
如何在uniapp框架下实现用户上传图片的自适应显示而不拉伸或裁剪?
Uniapp下实现图片自适应显示,避免拉伸或裁剪 开发类似小红书的应用时,用户上传图片尺寸不一,如何在不失真情况下自适应显示是个挑战。本文提供Uniapp框架下的解决方案,确保图片完整显示,并...
Linux Compton配置文件解读
Compton 是一款 Linux 桌面环境窗口合成管理器,负责窗口特效的渲染。其配置文件 /home/.config/compton.conf 包含诸多设置项,本文将对常见配置进行解读及性能优化建议。 Compton 配置文件结构...
如何用CSS动画实现流畅的图片连续播放效果?
CSS动画实现流畅图片连续播放 许多应用场景需要将图片以类似视频播放的方式展示,例如图片轮播、产品展示等。然而,直接用javascript逐张加载图片容易出现加载速度跟不上播放速度,导致黑屏或卡...