排序
vscode显示不受支持怎么办
vscode显示不受支持怎么办? vscode显示不受支持是由于安装的第三方插件导致的, 有个 叫 background 的修改背景的插件,就会 导致这种,是修改了vsc的底层css,才这样的。不过没有其他影响。 ...
如何用CSS打造酷炫渐变优惠券样式?
CSS打造吸睛优惠券:技巧与代码 追求视觉冲击力?本文将指导您如何利用CSS代码,轻松创建酷炫的渐变优惠券样式,告别单调乏味的优惠券设计。 许多开发者都希望通过CSS实现更具吸引力的视觉效果...
CSS按钮背景色动画为何在Chrome和Edge浏览器中失效?
CSS按钮背景色动画在Chrome和Edge浏览器中的兼容性问题及解决方案 在使用CSS动画改变元素背景色时,可能会遇到浏览器兼容性问题。例如,Chrome和Edge浏览器在处理button元素的背景色动画时,与F...
如何让宽度不固定div的左右边距始终保持1rem?
网页布局技巧:让不定宽div左右边距始终保持1rem 在网页设计中,如何保持一个宽度不固定的div元素的左右边距始终为1rem,是一个常见问题。直接使用百分比会因屏幕尺寸变化而导致边距改变,这不...
CSS背景图圆角后出现细线?如何解决背景图与圆角冲突?
CSS背景图片与圆角冲突的解决方法 在CSS中,为元素设置背景图片并添加圆角(border-radius)时,常常会出现意想不到的细线。本文将分析此问题并提供解决方案。 问题: 当一个带有背景图片的元素...
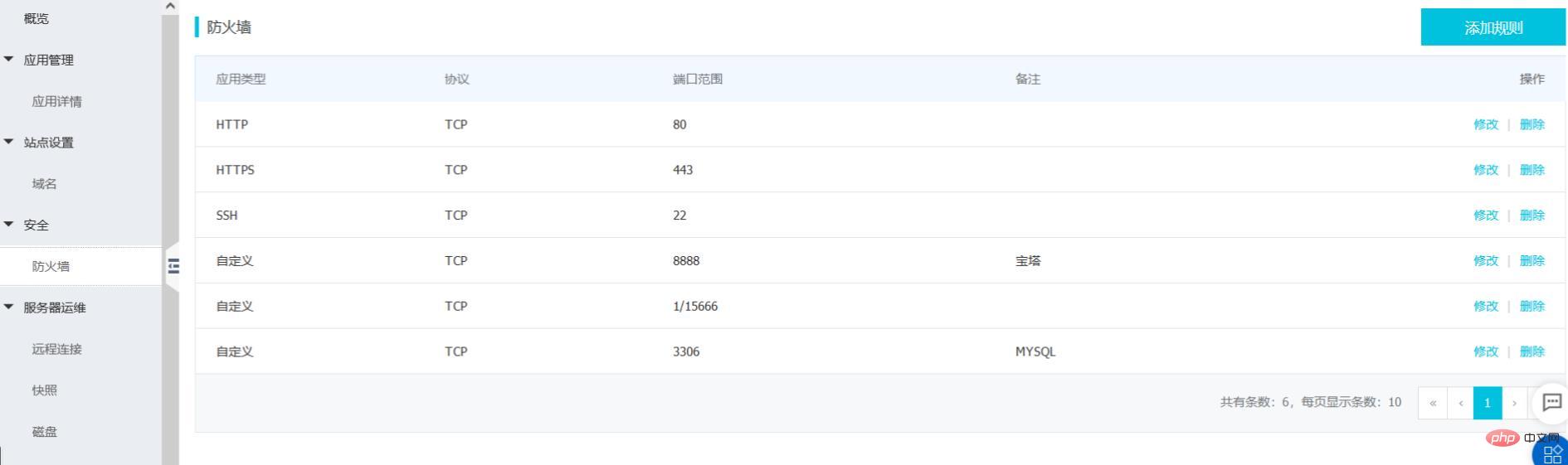
手把手教你宝塔部署node koa express项目
本文由宝塔面板教程栏目给大家介绍如何一步步在宝塔面板中部署node koa express项目,每一步都有图片哦~希望对需要的你有所帮助! .markdown-body{word-break:break-word;line-height:1.75;font...
phpstorm怎么添加图片
phpstorm怎么添加图片? phpstorm设置背景图片 1,对于这个问题,其实真的很简单,连续按两下shift键或者是Ctrl+Shift+A键即可。出来的界面如下: 推荐教程:phpstorm使用教程 立即学习“PHP免...
一文详解Laravel8/LaravelS实现弹幕功能
本篇文章给大家带来了关于laravel8/laravels的相关知识,其中主要介绍了laravel8基于laravels实现弹幕功能的方法步骤,感兴趣的朋友,下面一起来看一下,希望对大家有帮助。 Laravel8基于Larave...
Redis持久化的几种方式
Redis 的读写都是在内存中,所以它的性能较高,但在内存中的数据会随着服务器的重启而丢失,为了保证数据不丢失,我们需要将内存中的数据存储到磁盘,以便 Redis 重启时能够从磁盘中恢复原有的...
分享一个重要的Git技巧,能保护核心代码!
.markdown-body{color:#595959;font-size:15px;font-family:-apple-system,system-ui,BlinkMacSystemFont,Helvetica Neue,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Arial,sans-serif;back...
如何在vscode添加背景图片
1、打开VSCODE软件。 2、左边工具栏点击打开插件图标,然后输入background。 3、选择插件,然后点击install,安装好了会显示unistall。 4、这个时候重启一下软件,点击file-preference-settings...
Vue项目中如何动态切换webp和png格式背景图片?
如何在vue项目中根据浏览器对webp格式的支持情况,动态切换背景图片的png和webp格式? 这需要在sass预编译阶段之外,利用vue组件的运行时特性来实现。直接在sass中使用vue组件变量不可行,因为s...