排序
phpstorm怎么调背景颜色
要更改 PhpStorm 的背景颜色,可以按照以下步骤操作:打开“设置”对话框。导航至“Appearance & Behavior”>“Appearance”。在“Theme”下拉菜单中选择一个主题。(可选)自定义背景颜...
在Vite和React项目中,如何在行内样式中正确使用@符号解析路径?
Vite和React项目中行内样式@符号路径解析 在使用Vite构建的React项目中,行内样式的background-image属性引用路径时,直接使用@符号引用路径可能会导致路径无法正确解析。例如,即使已在vite.co...
如何用CSS伪元素显示与元素属性avatar-url关联的图片?
利用css伪元素显示与元素属性关联的图片 很多时候,我们需要根据元素的属性值动态地渲染一些内容,例如根据一个URL属性显示对应的图片。本文将探讨如何利用CSS伪元素以及元素属性avatar-url来实...
如何优化页面在高分辨率屏幕上的像素密度适配?
如何优化页面在高分辨率屏幕上的像素密度适配?使用以下方法:1. 使用srcset属性提供不同分辨率的图像;2. 结合sizes属性实现响应式图像加载;3. 使用@media查询调整背景图像;4. 采用webp格式...
我所理解的MySQL之四:事务、隔离级别及MVCC
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
为什么我在Safari中使用自定义样式表时,自己的网页可以应用,而百度页面却无法生效?
Safari自定义样式表应用差异分析 在Safari浏览器中使用自定义样式表时,发现本地网页可以正常应用样式,而访问外部网站(例如百度)时却失效,本文将对此问题进行分析。 测试代码如下: body { ...
透明父元素内如何垂直居中子元素且保持文本位置不变?
如何实现透明父盒子内子元素的垂直居中显示? 很多时候,我们需要在具有透明效果的父容器内,将子元素垂直居中显示,同时保持父容器中的文本位置不变。 这篇文章将详细解释如何解决这个问题,特...
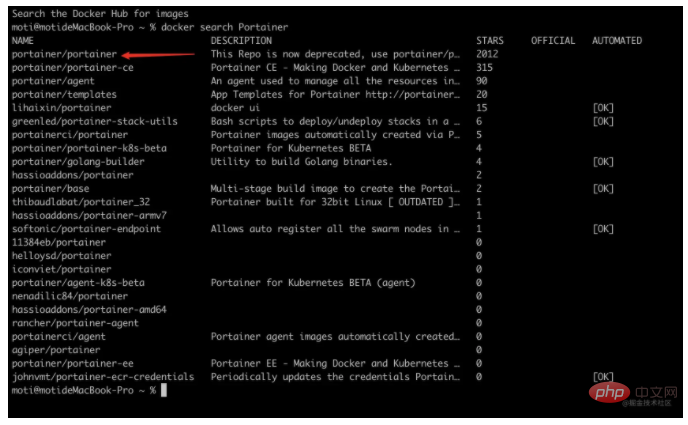
这么牛的Docker可视化工具,不能不知道!
docker教程栏目给大家介绍一款牛逼的docker可视化工具,希望对需要的朋友有所帮助! 介绍一款牛逼的Docker可视化工具 学后端的小伙伴一定要学的一个技术便是Docker,部署项目、部署环境啥的都贼...
vscode显示不受支持怎么办
vscode显示不受支持怎么办? vscode显示不受支持是由于安装的第三方插件导致的, 有个 叫 background 的修改背景的插件,就会 导致这种,是修改了vsc的底层css,才这样的。不过没有其他影响。 ...
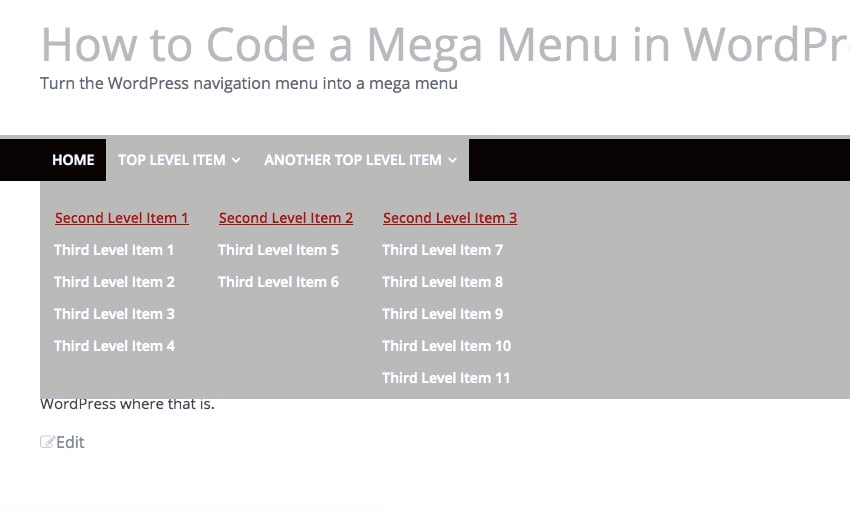
简化在 WordPress 中创建超级菜单的过程
在上一篇文章中,我研究了如何确定大型菜单何时适合您的网站以及如何使用插件来创建大型菜单。 但如果您感觉更有雄心,您可能更愿意将自己的大型菜单编码到您的主题中。这给您带来的好处是能够...
如何解决鼠标悬浮时背景图标被背景颜色遮挡的问题?
巧妙解决鼠标悬停时图标被遮挡的问题 网站或应用中,鼠标悬停效果能提升用户体验。然而,有时悬停时背景图标会被新的背景颜色遮盖。本文通过案例分析,讲解如何解决此问题。 问题描述 一个搜索...