排序
如何在uniapp框架中实现不拉伸不裁剪的图片自适应显示?
Uniapp图片自适应显示:不拉伸、不裁剪 在开发类似小红书的应用时,用户上传图片尺寸难以预知,我们需要一种方法让图片自适应显示,避免拉伸或裁剪失真。本文将介绍如何在Uniapp中实现这种效果...
CSS字体渐变效果如何实现?
css3线性渐变字体效果实现详解 许多前端开发者都追求网页视觉效果的极致,CSS3字体渐变就是一个极佳的示例。本文将详细讲解如何使用CSS3实现图片所示的红色到黄色线性渐变字体效果,解答“如何...
详解Composer+Git怎么创建 “服务类库”
本文由composer教程栏目给大家介绍Composer 怎么结合 Git 来创建 “服务类库”,希望对需要的朋友有所帮助!.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size...
在Vite和React项目中,如何在行内样式中正确使用@符号解析路径?
Vite和React项目中行内样式@符号路径解析 在使用Vite构建的React项目中,行内样式的background-image属性引用路径时,直接使用@符号引用路径可能会导致路径无法正确解析。例如,即使已在vite.co...
仅用CSS如何打造炫酷的上传按钮虚线框效果?
纯css打造炫酷上传按钮虚线框效果!告别图片和javascript,仅需css代码即可实现!本文将演示如何利用css线性渐变创造出独特的上传按钮样式,效果如同示例图片所示。 许多开发者都希望为上传按钮...
vscode怎么设置背景图
最近在知乎上看见有人设置了vscode编辑器的背景图片,觉得很新鲜,就尝试以一下,倒是成功了。 首先在vscode扩展中,找到background这个插件,快捷键Ctrl+shift+x (推荐学习:vscode入门...
深入解析VSCode代码高亮原理
本篇文章给大家深入解析vscode代码高亮原理。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 全文5000字,解读 vscode 背后的代码高亮实现原理,欢迎点赞关注转发。 Vscode...
小程序轮播图图片如何自适应49%宽200px高容器?
小程序轮播图图片自适应难题:49%宽200px高容器的完美解决方案 许多小程序开发者都面临着图片自适应的挑战。本文将解决一个常见问题:如何在宽度为49%,高度为200px的容器中,实现轮播图图片宽...
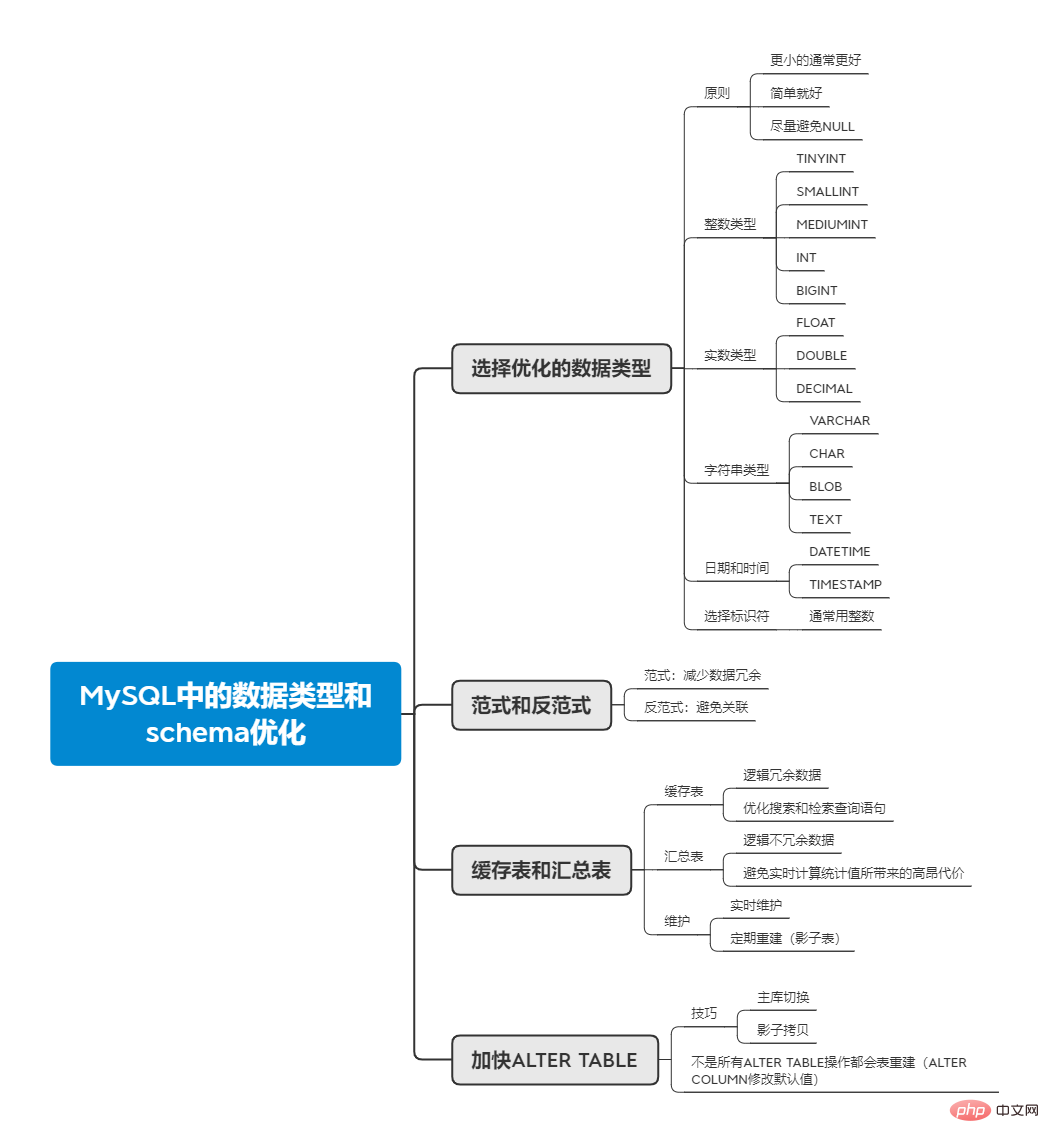
MySQL中的数据类型和schema优化
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
为什么我在Safari中使用自定义样式表时,自己的网页可以应用,而百度页面却无法生效?
Safari自定义样式表应用差异分析 在Safari浏览器中使用自定义样式表时,发现本地网页可以正常应用样式,而访问外部网站(例如百度)时却失效,本文将对此问题进行分析。 测试代码如下: body { ...