排序
Redis持久化的几种方式
Redis 的读写都是在内存中,所以它的性能较高,但在内存中的数据会随着服务器的重启而丢失,为了保证数据不丢失,我们需要将内存中的数据存储到磁盘,以便 Redis 重启时能够从磁盘中恢复原有的...
如何让宽度不固定的div保持左右边距恒定为1rem?
CSS布局技巧:轻松实现div左右边距恒定1rem 在网页设计中,保持div元素的左右边距一致是一个常见需求。尤其当div宽度不固定时,如何确保边距始终为1rem?本文将提供一种简洁有效的解决方案。 核...
如何通过CSS在进度条中间实现突出效果?
CSS进度条中间突出效果实现技巧 前端开发中,经常会遇到需要在进度条中间创建视觉突出效果的需求。本文将介绍一种使用CSS实现该效果的简洁方法。 下图展示了目标效果:一个带有中间突出部分的进...
CSS 怎样设置滚动条的轨道和滑块的样式
使用 css 定制滚动条的轨道和滑块样式可以通过 ::-webkit-scrollbar 及其子元素实现。1) 设置滚动条整体宽度,如 width: 12px。2) 定制轨道样式,如 background-color: #f1f1f1。3) 调整滑块样...
如何通过CSS实现多行文本两端对齐的下划线效果?
CSS打造多行文本两端对齐下划线效果 网页排版中,为多行文本添加两端对齐的下划线,能显著提升页面美观度和专业性。本文将介绍如何利用CSS实现此效果,并支持可变行数、自定义颜色和间距。 我们...
如何用CSS打造酷炫渐变优惠券样式?
CSS打造吸睛优惠券:技巧与代码 追求视觉冲击力?本文将指导您如何利用CSS代码,轻松创建酷炫的渐变优惠券样式,告别单调乏味的优惠券设计。 许多开发者都希望通过CSS实现更具吸引力的视觉效果...
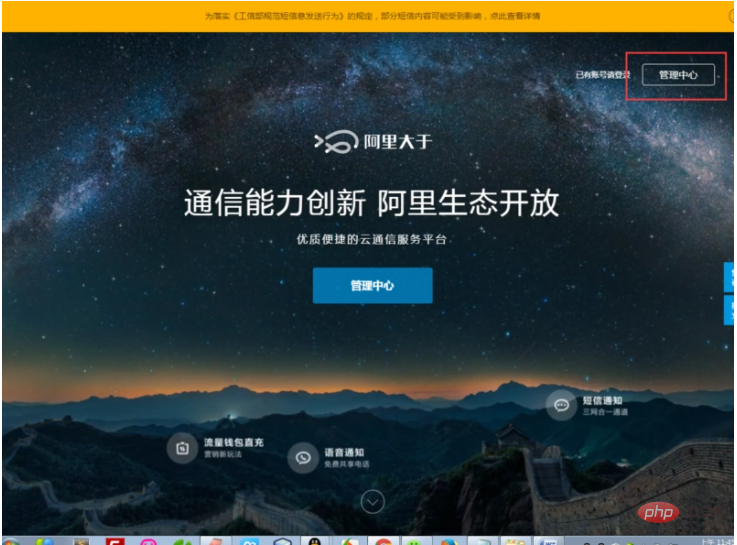
关于thinkphp下阿里大于短信验证
下面由thinkphp框架教程栏目给大家介绍thinkphp下阿里大于短信验证,希望对需要的朋友有所帮助! 本方法基于Thinkphp,用到了jquery.validate,当然具体项目中也可以不用,下面我就按步骤来写下...
从数据库中取出最近三十天的数据并生成柱状图
从数据库中取出最近三十天的数据并生成柱状图的代码,需要的朋友可以参考下。 在终端用cd 命令进入文件目录 说明:此处例子我是拿项目中的一个例子讲解的。 1、新建一个项目 :用终端输入:zf c...
vscode怎么变白
您可以通过三种方法将 VS Code 主题变为白色:更改设置中的配色方案为 'Light+ (default light)'。在 Marketplace 中安装白色主题,如 White Carbon、Light Night或 Tomorrow Night Light。使用...
为什么在element-plus项目中使用官网示例的类名样式没有效果?
Element Plus 类名样式使用指南及问题排查 在使用 Element Plus 时,开发者经常会遇到官网示例类名样式在自身项目中失效的问题。例如,官网布局示例中使用的 grid-content ep-bg-purple-dark 等...