排序
mysql中5.6和5.5有什么区别
区别:1、在5.5版本中主从配置不能省略binlog和POS两个参数,而在5.6版本中这两个参数可以省略;2、在5.5版本中不支持多线程复制,同步复制是单线程、队列的,而在5.6版本中支持多线程复制。 本...
MySQL 事务中为什么要使用回滚 (Rollback)?
MySQL 事务中的回滚 (Rollback) 数据库事务是为了保持数据完整性而引入的一项重要机制。事务开始于 START TRANSACTION 语句,并以 COMMIT 或 ROLLBACK 语句结束。 自动回滚 (Auto-Rollback) 虽...
如何使用 CSS Grid 实现每列顶部对齐的布局?
CSS Grid 实现列顶部对齐的技巧 在使用 CSS Grid 布局时,如何让多列内容从顶部开始对齐,而不是默认的从左到右填充?本文将详细讲解一种解决方案。 假设我们有以下 HTML 结构,包含多个 元素:...
mount命令挂载选项有哪些
mount命令是Linux系统中用于挂载文件系统的关键命令。 它允许你将各种类型的存储设备(例如硬盘分区、网络共享、ISO镜像)连接到系统目录树中,以便访问其内容。 以下是一些常用的mount命令选项...
position: sticky失效了?可能是z-index惹的祸!
排查position: sticky失效问题 本文分析一个position: sticky失效案例,并解释其原因。 问题:代码片段中,两个div元素都使用了position: sticky; top: 0;样式,分别嵌套在两个高度为100px、并...
Linux DHCP配置常见问题及解决方案
Linux DHCP服务器配置过程中,可能会遇到各种问题。本文总结了一些常见问题及相应的解决方法: 常见问题与解决方案 DHCP服务启动失败 可能原因: 配置文件错误、服务未安装或启动、端口冲突、网...
如何让图片宽度自适应容器宽度,且高度100%填充父容器?
网页图片自适应:保持比例,填充容器 在网页设计中,图片的宽高自适应是一个常见问题。特别是当图片的原始比例与目标容器比例不符时,常常导致图片变形。 本文将解决一个典型问题:如何在保持图...
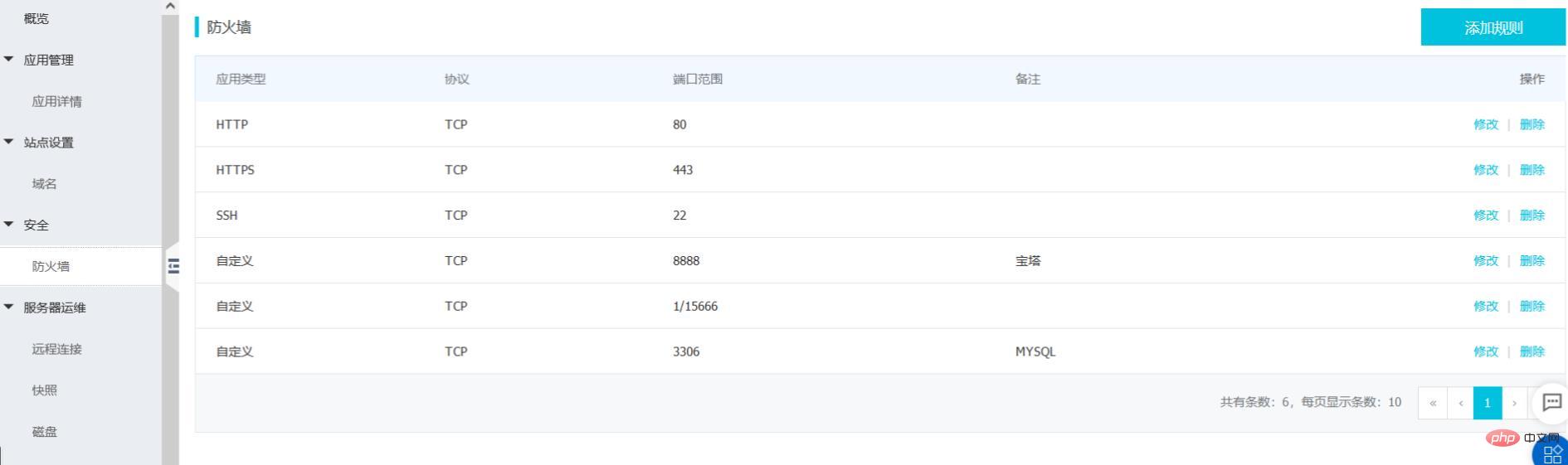
手把手教你宝塔部署node koa express项目
本文由宝塔面板教程栏目给大家介绍如何一步步在宝塔面板中部署node koa express项目,每一步都有图片哦~希望对需要的你有所帮助! .markdown-body{word-break:break-word;line-height:1.75;font...
如何用CSS实现父级div中两个子div的水平垂直居中叠放?
如何在一个父级div中实现两个子div的水平垂直居中叠放?本文将详细讲解如何使用css技巧,在一个父级div容器内,将两个大小不同的子div元素实现重叠,并使其在父级div中水平和垂直居中显示。 关...
在 Flexbox 布局中,设置 flex: 1 1 0 与未设置 flex-basis 有什么区别?
深入理解 Flexbox 布局中 flex: 1 1 0 与未设置 flex-basis 的差异 在 Flexbox 布局中,flex: 1 1 0 和未设置 flex-basis 会产生截然不同的布局效果,这源于它们对 flex-basis 属性的不同处理方...
vscode 是否会自动保存
VS Code 提供了多种自动保存模式,可根据工作习惯和项目需求选择,包括定时自动保存和事件触发自动保存。这些模式依赖于定时器机制,但在性能不佳时可能带来延迟。善用扩展可实现更复杂的自动保...
如何在元素a上添加垂直滚动条,同时避免其祖先元素b出现滚动条?
巧妙控制元素滚动条:让子元素滚动,父元素保持静止 网页开发中,灵活运用CSS控制元素滚动条至关重要。本文将解决一个常见问题:如何在子元素a上添加垂直滚动条,同时阻止其父元素b出现滚动条。...