排序
如何让页面中的滑动组件在不同屏幕尺寸下都能流畅运行?
滑动组件在不同屏幕尺寸下保持流畅运行可以通过以下步骤实现:1. 使用css的transform属性和overflow-x:auto实现基本滑动效果。2. 利用javascript处理触摸事件,计算滑动距离和速度,确保平滑过...
centos gedit 中文乱码怎么办
centos gedit中文乱码的解决办法:1、打开终端;2、输入命令为“gsettings set org.gnome.gedit.preferences.encodings auto-detected “[...]””即可。 本文操作环境:CentOS 7系统、DELL G3...
提高开发效率的实用VSCode插件推荐
本篇文章给大家推荐一些实用的vscode插件,提高开发效率!!有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 技术是开源的、知识是共享的。用知识改变命运,让我们的家人过...
扒一扒vscode Prettier选项中的16个实用属性,让代码变美!
本篇文章扒拉一下vscode prettier的选项,总结分享16个让你的代码变漂亮的属性,希望对大家有所帮助! 做前端开发很久了,但是每次都依赖脚手架或开源的代码模版的统一风格来编写代码,碰上不喜...
SecureCRT中如何管理多个会话
高效管理SecureCRT中的多个会话,提升您的工作效率!本文将介绍多种实用技巧,助您轻松应对多设备连接和管理。 快速访问会话: 使用快捷键Alt+B调出快速启动栏,快速访问常用会话。 Ctrl键多选...
如何在元素a上添加垂直滚动条,同时避免其祖先元素b出现滚动条?
巧妙控制元素滚动条:让子元素滚动,父元素保持静止 网页开发中,灵活运用CSS控制元素滚动条至关重要。本文将解决一个常见问题:如何在子元素a上添加垂直滚动条,同时阻止其父元素b出现滚动条。...
设置 flex: 1 1 0 与未设置 flex-basis 有何区别?
深入理解Flex布局:flex: 1 1 0与未设置flex-basis的差异 Flex布局中,flex属性对子元素的排列和尺寸控制至关重要。本文将深入探讨flex: 1 1 0与未设置flex-basis的区别。 flex属性是flex-grow...
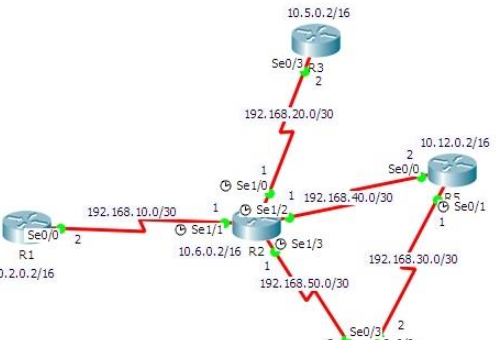
如何分析EIGRP协议
1、eigrp协议简述 EIGRP(Enhanced Inerior Gateway Routing Protocol,增强型内部网关路由协议)是一个平衡混合型路由协议,它融合了距离矢量和链路状态两种路由协议的优点,也是CISCO的私有协...
如何解决MySQL 1075错误
MySQL1075错误是因为表内有其他自动递增的列,系统默认其是主键,其解决办法就是将设为自增的字段设置为主键即可。 推荐:《mysql视频教程》 MySQL:SQL错误(1075) Incorrect table definition...
30个提高php开发效率的VSCode插件
本篇文章给大家分享30个提高php开发效率的VSCode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 今天介绍一些我每天使用的非常有用的插件。有了它们,我们的 vsc(vsc...
vscode怎么自动保存
Visual Studio Code(VSCode)具有默认启用的自动保存功能,帮助您保持代码最新。您可以通过以下步骤更改自动保存设置:1. 打开“文件”菜单;2. 选择“首选项”;3. 选择“设置”;4. 在搜索框...