排序
Flex布局中`flex: 1; width: 0;`组合的妙用:为什么第二个子元素设置`width: 0;`后,第一个子元素就能正常显示?
flex布局技巧:巧用flex: 1; width: 0;解决子元素挤压问题 Flex布局在网页布局中应用广泛,但有时会遇到子元素相互挤压的问题。本文将深入探讨flex: 1; width: 0;组合的妙用,以及如何避免Flex...
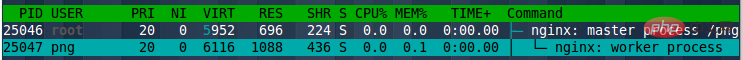
Ubuntu上安装Nginx服务器程序及简单环境配置的方法
ubuntu 从官方源安装 nginx cd ~ wget http://nginx.org/keys/nginx_signing.key sudo apt-key add nginx_signing.key sudo nano /etc/apt/sources.list # 添加以下两句 d...
React Antd Card组件列表显示异常:苹果浏览器下为何出现透明效果?
react antd card组件在苹果浏览器下显示异常:列表透明效果分析 在使用Ant Design的Card组件嵌套Tabs组件并包含列表组件时,发现一个仅在苹果浏览器下出现的异常:当列表项超过5个时,Card组件...
如何使用flexbox高效设计菜单布局并添加虚线或点?
Flexbox打造高效菜单布局:菜名、价格与分隔线的完美结合 设计菜单时,如何优雅地对齐菜名和价格,并在两者间添加醒目的分隔线(虚线或点状)是一个常见挑战。本文将介绍如何利用Flexbox布局轻...
Vue前端和SpringBoot后端分片上传失败:如何排查前端数据无法发送到后端的问题?
Vue与SpringBoot分片上传调试指南 本文针对Vue前端和SpringBoot后端分片上传过程中,前端数据无法到达后端的问题,提供排查和解决方法。问题表现为:使用Element UI组件进行分片上传,但后端始...
Linux Kafka消费者组是如何工作的
在Linux系统中,Kafka消费者组协调高效地处理消息流,其核心机制涵盖消费者组定义、消息分配、偏移量管理以及消费者组的动态调整等多个方面。本文将深入剖析Kafka消费者组的工作原理。 一、消费...
CSS边距塌陷:为什么我的margin-top移动了父元素?
CSS边距塌陷详解:巧妙解决margin难题 学习CSS布局时,margin属性常常带来一些意想不到的结果,特别是“边距塌陷”现象。本文将通过一个案例,深入剖析边距塌陷的成因及解决方法。 问题: 假设...
CSS如何实现通过鼠标滚轮进行水平选项卡滑动效果?
CSS水平选项卡滑动效果实现详解 网页设计中,水平排列的选项卡或菜单经常会超出容器宽度,需要通过鼠标滚轮水平滚动查看全部内容。本文将详细介绍如何使用css实现这一效果,无需javascript。 下...
如何仅用CSS实现列表项总宽度超过阈值时,从水平排列到垂直排列的动态布局转换?
纯CSS实现列表项布局的动态转换:水平到垂直 许多前端开发者都面临这样的挑战:如何根据列表项的总宽度,动态调整列表的布局方向,例如,当总宽度超过某个阈值时,从水平排列切换到垂直排列。本...
mysql 可以在 mac 上运行吗
Yes, MySQL can be run on a Mac. Primary installation methods include using Homebrew or the official installer. Understanding SQL is essential for working with MySQL. Common issues ...