排序
navicat出现错误1075怎么办
MYSQL中AUTO_INCREMENT会在新记录插入表中时生成一个唯一的数字。希望在每次插入新记录时,自动地创建主键字段的值,可以在表中创建一个 auto-increment 字段。 mysql创建自增主键表的建表语句...
如何设置vscode使其自动识别编码格式
首先打开用户设置,在搜索框中输入encoding,然后勾选auto guess encoding选项即可,如图: 这样就可以自动识别文件的编码了。当你打开GBK和UTF8编码的带中文的文件时,就不用手动切换编码了。
【吐血总结】23个VSCode 插件,助你提高开发效率和美观性
本篇文章给大家总结了23个各种功能的vscode 插件,可以帮助开发者提高开发效率和美观性,希望对大家有所帮助! 什么是VSCode? VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免...
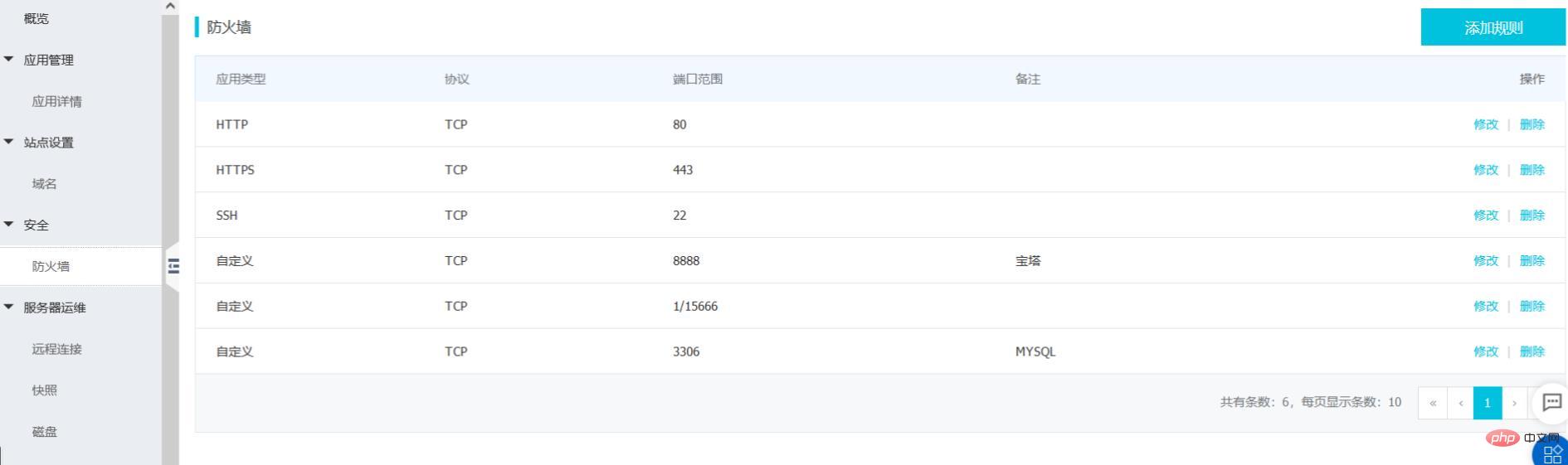
手把手教你宝塔部署node koa express项目
本文由宝塔面板教程栏目给大家介绍如何一步步在宝塔面板中部署node koa express项目,每一步都有图片哦~希望对需要的你有所帮助! .markdown-body{word-break:break-word;line-height:1.75;font...
如何使用CSS Flex实现左右布局并保持同高?
CSS Flex 布局:实现左右等高布局 本文探讨如何使用 CSS Flex 布局实现左右两栏布局,并确保两栏高度一致。 常见的场景是页面分为上下两部分,下半部分再分为左右两栏,且左右栏内容高度不一致...
Flex布局中`flex: 1; width: 0;`组合的妙用:为什么第二个子元素设置`width: 0;`后,第一个子元素就能正常显示?
flex布局技巧:巧用flex: 1; width: 0;解决子元素挤压问题 Flex布局在网页布局中应用广泛,但有时会遇到子元素相互挤压的问题。本文将深入探讨flex: 1; width: 0;组合的妙用,以及如何避免Flex...
Nginx快速入门实例分析
为什么要用nginx? 目前 nginx 的主力竞争对手莫过于 apache ,在这里小编对两者做一个简单的对比,帮助大家更好的理解 nginx 的优势。 1、作为 web 服务器: 相比 apache,nginx 使用更少的资...
我所理解的MySQL之四:事务、隔离级别及MVCC
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
构建VSCode开发调试环境(强大且实用的插件推荐)
相关推荐:《vscode教程》 随着VSCode的不断完善和强大,是时候将部分开发迁移到VS Code中了。 目前使用VS2019开发.NET Core应用,一直有一个想法,在VS Code中复刻VS的开发环境,同时迁移到VS ...
sublime常用的插件有哪些
以下是 Sublime Text 中最常用的插件:语法高亮和代码完成功能,如 Emmet 和 Auto Complete边栏增强,如 SideBarEnhancements主题和用户界面,如 Material Theme 和 Theme-Perspective开发工具...
如何在元素a上添加垂直滚动条而不让其祖先元素b出现滚动条?
巧妙控制元素滚动条:让子元素滚动,父元素保持静止 网页布局中,如何精细控制元素滚动条是常见挑战。本文将讲解如何在子元素(元素a)添加垂直滚动条,同时阻止其父元素(元素b)出现滚动条。 ...
在Flexbox布局中,设置 flex: 1 1 0 与不设置 flex-basis 有何不同?
在Flexbox布局中,设置 flex: 1 1 0 与不设置 flex-basis 有何不同? 在flexbox布局中,理解 flex 属性的各个组成部分——flex-grow、flex-shrink 和 flex-basis——对于实现预期的布局效果至关...