排序
如何在GitHub上部署你的网站
github是一个流行的代码托管平台,但你知道吗?你也可以将其作为免费的静态网站托管平台。在本文中,我将向你介绍如何在github上部署你的静态网站。 第一步:创建一个GitHub仓库 首先,你需要在...
Laravel怎么优化性能?18个优化必备知识分享
Laravel 是一个流行的开源 PHP 框架,以其强大的安全性和简单而复杂的编码架构而闻名。它是构建能够推动收入和推动业务发展的尖端 Web 应用程序的绝佳选择。 如今,没有一个 PHP 开发人员不受 L...
thinkphp扩展插件有哪些
thinkphp扩展有:1、think-migration,是一种数据库迁移工具;2、think-orm,是一种ORM类库扩展;3、think-oracle,是一种Oracle驱动扩展;4、think-mongo,一种MongoDb扩展;5、think-soar,一...
GitHub项目分享:6款非常有价值的可视化搭建开源项目
之前我一直在研究低代码可视化相关的技术和产品, 也主导过很多可视化搭建项目, 主要目的是降低企业研发成本和缩短产品交付周期, 随着互联网技术的发展也陆陆续续有很多优秀的技术产品问世, 接下...
laravel cms有哪些
laravel cms系统:1、BootstrapCMS,基于Laravel和Sentry的CMS;2、October,基于Laravel5,致力于让开发工作变得简单的CMS;3、PyroCMS,MVC架构的CMS;4、LavaLite等。 本教程操作环境:windo...
详细分析一下VSCode中的依赖注入
在阅读 VSCode 代码的过程中,我们会发现每一个模块中都有大量装饰器的使用,用来装饰模块以及其中依赖的模块变量。这样做的目的是什么呢?在这一篇中我们来详细分析一下。【推荐学习:VSCode、...
哪些开源系统是基于laravel的
基于laravel的开源系统:1、October;2、PyroCMS;3、LavaLite;4、TypiCMS;5、Microweber;6、AsgardCMS;7、CoasterCMS;8、BorgertCMS;9、WebEdCMS等等。 本教程操作环境:windows7系统、L...
扒一扒vscode Prettier选项中的16个实用属性,让代码变美!
本篇文章扒拉一下vscode prettier的选项,总结分享16个让你的代码变漂亮的属性,希望对大家有所帮助! 做前端开发很久了,但是每次都依赖脚手架或开源的代码模版的统一风格来编写代码,碰上不喜...
atom中 40+ 个常用插件推荐分享(附插件安装方法)
本篇文章给大家分享40+ 个atom常用插件,并附上在atom中安装插件的方法,希望对大家有所帮助! ATOM常用插件推荐 一、ATOM介绍 Atom是一款由GitHub开发的开源代码编辑器,支持自定义HTML,CSS及JS...
非常有用的VSCode插件,让编码如虎添翼!!
本篇文章给大家推荐一些实用vscode插件,让编码如虎添翼!!有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 VSCode没有安装插件,就等同于一把枪没有安装配件,打把的时候...
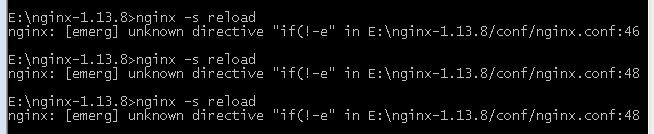
Nginx怎么解决WebApi跨域二次请求及Vue单页面的问题
一、前言 由于项目是前后端分离,api接口与web前端 部署在不同站点当中,因此在前文当中webapi ajax 跨域请求解决方法(cors实现)使用跨域处理方式处理而不用jsonp的方式。 但是在一段时间后,...
VSCode中日常开发实用插件推荐
相关推荐:《vscode教程》 Visual Studio Code是一个轻量级但功能强大的源代码编辑器,轻量级指的是下载下来的Vs Code其实就是一个简单的编辑器,强大指的是支持多种语言的环境插件拓展,也正是...