排序
Laravel vs Node.js(Express/NestJS):后端技术选型对比
laravel 和 node.js 各有优劣,具体选择取决于项目需求和团队技能。1. laravel 适用于需要快速开发和丰富功能的项目,提供优雅的语法和强大的生态系统。2. node.js 适合高并发和实时功能的项目...
如何在GitHub上部署你的网站
github是一个流行的代码托管平台,但你知道吗?你也可以将其作为免费的静态网站托管平台。在本文中,我将向你介绍如何在github上部署你的静态网站。 第一步:创建一个GitHub仓库 首先,你需要在...
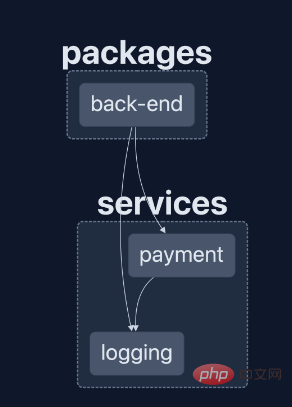
玩转Lerna,助你轻松搭建Monorepo
什么是 Monorepo? monorepo是具有多个相关服务、项目和组件的单个存储库,不同的团队可以使用它来存储相关或不相关项目的代码。monorepo 一词源自 mono,意思是单个,而 repo 是存储库的缩写...
详细分析一下VSCode中的依赖注入
在阅读 VSCode 代码的过程中,我们会发现每一个模块中都有大量装饰器的使用,用来装饰模块以及其中依赖的模块变量。这样做的目的是什么呢?在这一篇中我们来详细分析一下。【推荐学习:VSCode、...
Angular应用中:如何通过鼠标悬停改变图标颜色?
在Angular应用中,如何让图标在鼠标悬停时改变颜色?这是一个常见的用户界面增强需求。本文将介绍一种有效的方法来实现这一功能。 许多Angular开发者都面临着动态调整图标颜色,特别是实现鼠标...
atom中 40+ 个常用插件推荐分享(附插件安装方法)
本篇文章给大家分享40+ 个atom常用插件,并附上在atom中安装插件的方法,希望对大家有所帮助! ATOM常用插件推荐 一、ATOM介绍 Atom是一款由GitHub开发的开源代码编辑器,支持自定义HTML,CSS及JS...
thinkphp模板引擎是什么
thinkphp模板引擎: 1、thinkphp5自带的模板引擎 和tp3中的模板引擎基本一致,内置的模板引擎是一个自主创新的XML编译性模板引擎。 相关推荐:《ThinkPHP教程》 立即学习“PHP免费学习笔记(深...
vue和thinkphp的优缺点
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,...
wordpress怎么做前后端分离
将 WordPress 前后端分离不建议直接改造原生代码,更适合“改良式分离”。利用 REST API 获取数据,使用前端框架构建用户界面。甄别哪些功能通过 API 调用,哪些保留在后端,哪些可取消。Headle...
ThinkPHP:模板引擎的详解
模板引擎由来 早期做PHP开发WEB应用都是把PHP代码和HTML模板混在一起,模板引擎的诞生主要就是为了解决后端与前端的完全分离(现在来看其实是属于不完全分离)的问题,让开发与美工可以分工合作...
webstorm怎么打开
WebStorm 中打开项目的步骤:启动 WebStorm,选择“打开项目”,导航到项目目录,单击“打开”。新建项目,选择语言和框架,配置设置,单击“创建”。启动 WebStorm,使用欢迎屏幕或快捷键 Ctrl...
vscode如何创建web项目
在 Visual Studio Code 中创建 Web 项目的步骤:创建项目文件夹。安装 HTML、CSS 和 JavaScript 扩展。创建 HTML 文件并添加必要代码。创建 CSS 文件并添加样式。使用 http-server 命令运行项目...