排序
优化Dedecms模板CSS样式打造独特风格的方法
通过优化dedecms模板的css样式,可以打造独特风格。1.了解css基础语法和选择器。2.通过精心设计的css样式提升视觉效果和用户体验。3.合理设置选择器优先级,优化性能。4.使用css3高级特性实现动...
在 WordPress 中显示搜索词和结果计数
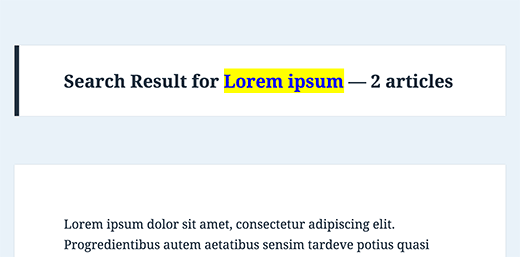
在本教程中,我们将分享如何在搜索页面上添加一个简单的功能,该功能将显示搜索词和结果数量。此功能是我们的一位用户通过电子邮件提出的特殊请求。如果您希望我们讨论某个主题,请随时提出建议...
wordpress子主题怎么用
WordPress 子主题是一种自定义主题外观和功能的工具,可降低修改母体主题的风险。主要使用步骤包括:创建子主题目录、创建样式表文件,并在其中导入母体主题样式表,再添加自定义 CSS,保存更改...
帝国cms如何隐藏前台信息
可以通过编辑模板文件、使用 CSS 隐藏或通过 htaccess 文件设置自定义版本号来隐藏帝国 CMS 前台信息。 如何隐藏帝国 CMS 前台信息 帝国 CMS 是一款功能强大的内容管理系统,但它默认会显示一些...
帝国cms目录结构是什么意思
帝国CMS目录结构由七个主要目录组成,它们共同提供了一个组织和管理内容和系统组件的框架:eadmin: 后台管理文件(用户界面、内容管理和设置)data: 内容数据(文章、分类、评论等)include:...
帝国cms刷新很慢怎么回事啊
帝国CMS刷新速度慢的原因主要包括:数据库性能低下、页面缓存问题、页面代码优化不当和服务器配置问题。解决方法包括优化数据库表结构、创建索引、配置缓存系统、优化页面代码、减少外部资源、...
wordpress主题目录在哪
WordPress 主题目录是一个存储已安装主题的文件位置,可以通过登录仪表盘、前往外观 > 主题、点击主题详细信息并滚动到主题文件详细信息部分来访问。该目录对于存储主题文件、加载当前主题、...
wordpress如何上传网页
通过 WordPress 上传网页的步骤如下:创建新页面并切换到 HTML 视图。粘贴网页代码并预览更改。发布页面并确保 HTML 代码有效。上传外部样式表或脚本,并选择合适的页面模板。 如何通过 WordPre...
告别繁琐的资源加载:Endroid/Embed 助你优化网站性能
在开发我的个人博客时,我发现页面加载速度很慢,特别是加载外部字体和样式表时。浏览器开发者工具显示,页面发出了大量的 http 请求,这些请求主要用于加载各种外部资源,例如字体文件、css 样...
如何制作wordpress主题
WordPress 主题可控制网站外观,包含模板、样式和功能。制作步骤如下:准备软件并熟悉主题结构。创建主题目录,包含必需文件。定义主题信息,包括名称和作者。构建模板文件,定义网站部分。添加...