排序
如何为WordPress插件添加社交分享功能
如何为WordPress插件添加社交分享功能 随着社交媒体的流行,将您的内容分享到社交平台已经成为网站拓展和推广的重要手段。对于使用WordPress的网站来说,添加社交分享功能是一项必不可少的任务...
如何使用CSS Flex实现左右布局并保持同高?
CSS Flex 布局:实现左右等高布局 本文探讨如何使用 CSS Flex 布局实现左右两栏布局,并确保两栏高度一致。 常见的场景是页面分为上下两部分,下半部分再分为左右两栏,且左右栏内容高度不一致...
如何优雅解决CSS底部导航多列间距累加问题?
巧妙解决CSS底部导航间距难题 网页布局中,精确控制元素间距常常面临挑战。本文针对底部导航多列布局中,间距累加导致的视觉问题,提供一种优雅的解决方案。 问题: 页面使用.box容器(包含内边...
如何使用Highlight.js在HTML代码中显示行号?
在网页中展示代码并添加行号,能显著提升代码的可读性和调试效率。highlight.js是一个优秀的代码高亮库,但它本身不具备行号显示功能。本文将指导您如何结合highlight.js、自定义css和javascrip...
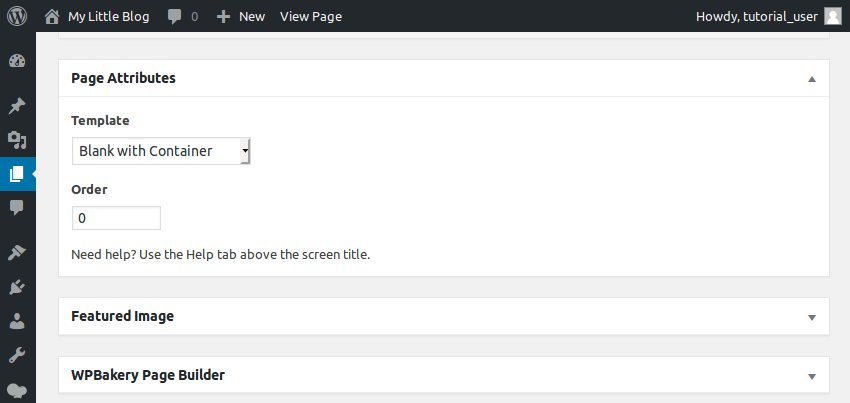
使用 WPBakery(视觉作曲家)设计适合移动设备的登陆页面
wpbakery page builder(以前称为 visual composer)是一个 wordpress 插件,允许您为 wordpress 网站创建自定义页面,而无需编写任何 html 或 css 代码。其直观的编辑器非常适合非编码设计师,...
织梦生成tags.php排版错乱怎么办
最近有不少网站管理员反映,使用织梦系统生成 tags.php 文件后,发现页面排版错乱,标签之间间隔不一致,甚至会导致变形。这个问题其实与织梦系统自带的 tags.php 代码有关,而我们则需要对其进...
CSS边距塌陷:为什么子元素的margin-top会影响父元素位置?
CSS边距塌陷详解及解决方案 本文针对CSS布局中常见的“边距塌陷”问题进行深入探讨,并提供多种解决方案。此问题通常发生在块级元素上,尤其当子元素内容为空或仅包含文本时,子元素的垂直外边...
CSS背景图圆角后出现细线?如何解决背景图与圆角冲突?
CSS背景图片与圆角冲突的解决方法 在CSS中,为元素设置背景图片并添加圆角(border-radius)时,常常会出现意想不到的细线。本文将分析此问题并提供解决方案。 问题: 当一个带有背景图片的元素...
Vue.js动态样式绑定:如何正确使用CSS选择器切换元素内边距?
Vue.js动态样式绑定与CSS选择器:解决样式冲突 本文分析Vue.js动态样式绑定中一个常见的CSS选择器问题,并提供有效的解决方案。 问题:开发者尝试利用v-bind:class指令动态切换div元素内边距,...