排序
怎样在 Safari 浏览器中打开 HTML 代码
在 safari 浏览器中打开 html 代码可以通过以下步骤实现:1. 打开开发者工具:在 safari 中,点击菜单栏中的 'safari',选择 '偏好设置',在 '高级' 选项卡中勾选 '在菜单栏中显示开发菜单',然...
快速安装IIS所需的必备依赖项介绍
iis需要.net framework、windows process activation service (was)和iis管理控制台作为必备依赖项。这些组件确保iis能够处理请求、提供高效服务并支持多种技术栈。 引言 在探索如何快速安装IIS...
如何用Golang日志进行系统监控
使用golang进行系统监控,可以通过记录日志来追踪系统的运行状态和性能指标。以下是一些步骤和建议,帮助你使用golang日志进行系统监控: 选择合适的日志库: Go标准库中的log包提供了基本的日...
【Linux系统编程】—— 深度解析进程等待与终止:系统高效运行的关键
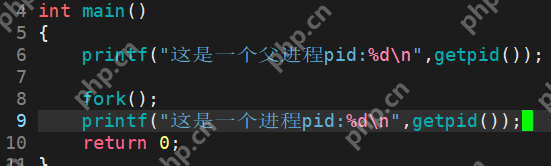
重新认识fork()函数在linux系统编程中的应用 初识fork()函数:在Linux中,fork()函数是一个非常重要的系统调用,它用于从一个已存在的进程中创建一个新的进程。新创建的进程被称为子进程,而原...
Java中的设计模式有哪些?请举例说明它们的应用。(请列举一些Java中常用的设计模式,并描述它们的应用场景。)
设计模式 设计模式是一系列可重复使用的、经过验证的软件设计解决方案,旨在解决常见的编程问题。它们为开发者提供了一个共享的词汇和一套最佳实践,从而提高代码的可理解性、可维护性和可扩展...
CSS 如何实现滚动条的弹性效果
使用 css 实现滚动条弹性效果可以通过以下步骤实现:1. 使用 overscroll-behavior: contain 防止滚动超出容器边界。2. 利用 ::-webkit-scrollbar 伪元素定制滚动条样式。3. 结合 transition 属...
如何分析Debian Node.js日志趋势
要分析Debian Node.js应用程序的日志趋势,您可以遵循以下步骤: 日志收集: 确保您的Node.js应用程序配置了日志记录。通常,这可以通过使用像winston、morgan或pino这样的库来实现。 将日志输...
如何优化SVG图形在页面中的渲染性能?
svg优化可以通过压缩文件、延迟加载、使用css sprite、减少动画和优化javascript交互来实现。1.压缩svg文件可以减少文件大小,提高加载速度。2.延迟加载svg可减少初始加载时间。3.使用css sprit...
layui 日期选择器怎么设置初始日期
在 layui 中设置日期选择器的初始日期可以通过以下方法实现:1. 使用 laydate.render 函数的 value 属性设置初始日期,如 value: new date() 设置为今天,或 value: '2023-10-01' 设置特定日期...
【Linux进程】初悉进程
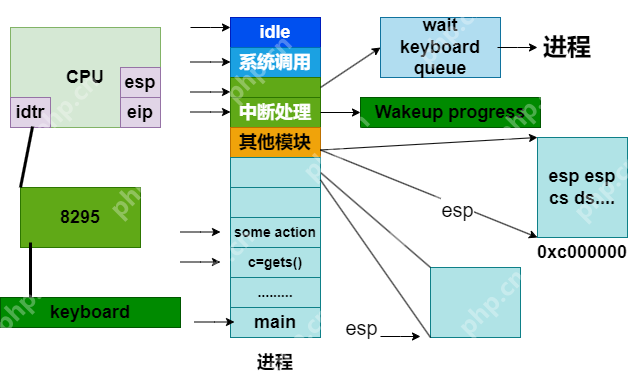
进程调度简介 在linux中,进程是最基本的执行单位。进程调度在整个操作系统中属于核心地位,是操作系统实现多任务处理的关键操作,确保每个进程在有限的cpu资源下有序的完成相应操作。 在Linux...
C语言如何允许在对象中使用 XML 解析器
本文将详细探讨如何在C语言中利用XML解析器进行对象操作。这篇文章非常实用,希望能为大家带来有益的参考,助您在阅读后有所收获。 如何在C语言中使用XML解析器 C语言本身并不直接支持对象或XML...
Laravel 实时聊天应用:WebSocket 与 Pusher 结合
在 laravel 中构建实时聊天应用需要使用 websocket 和 pusher。具体步骤包括:1) 在 .env 文件中配置 pusher 信息;2) 设置 broadcasting.php 文件中的广播驱动为 pusher;3) 使用 laravel echo...