排序
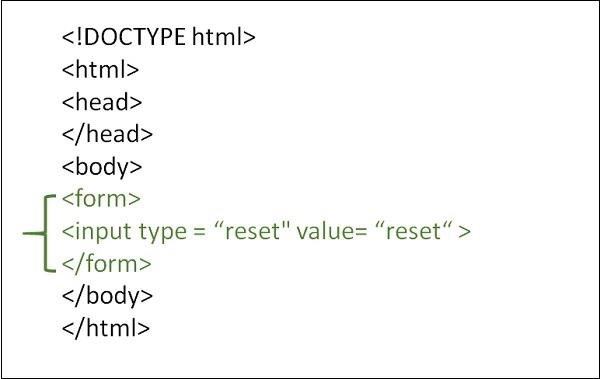
如何清除HTML表单中的所有输入?
使用html表单,您可以轻松获取用户输入。使用标签来添加表单元素以获取用户输入。不同类型的表单元素包括文本输入、单选按钮输入、提交按钮等。 标签通过使用type属性帮助您获取用户输入。要清...
如何在图形编程中实现柔和散射和集中锐利的反光效果?
图形编程中两种反光效果的实现方法 在图形渲染中,逼真地模拟光照效果至关重要。本文探讨两种常见且极具挑战性的反光效果:柔和散射和集中锐利反光,并分析其实现技术。 一、柔和散射效果 这种...
CSS中如何实现水平选项的滑动显示?
CSS实现水平选项滑动:巧妙运用旋转变换 在网页设计中,水平选项卡或菜单常常需要处理超出容器宽度的情况。本文介绍一种利用CSS旋转变换实现水平滑动显示的巧妙方法,尤其适用于选项数量较多的...
如何确保Element-UI样式文件稳定可靠地引入?
Element-UI样式文件最佳引入实践 稳定可靠地引入Element-UI样式文件(index.css)至关重要。 直接使用CDN链接(例如:https://unpkg.com/element-ui/lib/theme-chalk/index.css)虽然方便,但却依赖...
React组件通信:如何用事件监听机制替代Props和状态管理库?
React组件通信的灵活选择:事件监听机制 在React开发中,组件间通信通常依赖Props或状态管理库(如Redux、Zustand)。然而,为了追求更解耦的架构,我们可以考虑使用事件监听机制,避免直接依赖状...
在Vue中使用Mapbox和Three.js时,如何确保三维物体的坐标点与地图视角一致?
Vue中Mapbox和Three.js三维物体坐标与地图视角同步 本文解决在vue项目中使用mapbox和three.js渲染三维物体时,拖动地图视角导致物体底部偏移的问题。 目标是确保三维物体始终固定在指定的地图坐...
在Flex布局中,为什么会出现紫色斜线区域?它代表什么?
解读 Flex 布局中的紫色斜线区域 在使用 Flex 布局时,开发者工具中出现的紫色斜线区域常常令人困惑。本文将解释这种视觉效果的含义。 问题:Flex 容器中出现紫色斜线区域,看起来像元素溢出,...
Vue中如何高效处理后端分页数据并实现全选功能?
Vue.js高效处理后端分页数据并实现全选功能 在Vue.js项目中,处理后端分页数据并实现全选功能常常会遇到挑战。本文将解决一个常见问题:如何有效地管理后端分页数据,并在前端实现准确的全选功...
Vue表单验证:如何高效处理深层嵌套数组数据的验证问题?
vue表单验证:巧妙应对深层嵌套数组数据 在Vue.js应用中,复杂的表单数据结构(例如多层嵌套数组或对象)常常带来验证难题。当修改深层嵌套数组数据时,验证规则可能无法及时响应数据变化,导致...
微信小程序表格如何实现表头固定且滚动流畅?
微信小程序表格:实现表头固定和流畅滚动 本文解决微信小程序表格中表头无法固定且滚动不流畅的问题。目标是实现:表头和左侧列固定,右侧内容可水平滚动,避免斜向滚动和表头闪烁。 问题分析:...
大量绝对定位元素导致拖拽卡顿,如何优化?
优化网页拖拽性能:减少绝对定位元素带来的卡顿 在网页开发中,position: absolute常用于创建交互效果,例如拖拽功能。然而,大量绝对定位元素会造成性能瓶颈,尤其在拖拽操作中表现为卡顿。 本...
如何在事件传播中仅取消特定元素的内置监听函数而不影响其他元素?
如何在事件传播中取消特定元素的内置监听函数? 在处理嵌套元素的事件时,如何仅取消特定元素的内置监听函数,同时不影响其他元素的事件处理,是一个常见的问题。假设我们有一个嵌套的dom结构,...