排序
如何使用react-transition-group实现紧贴转场效果并避免空白区域?
React-transition-group 实现无缝页面切换的技巧 在 React 应用中,流畅的页面过渡动画至关重要。本文将解决一个常见问题:使用 react-transition-group 实现紧密贴合的页面切换,避免出现多余...
在Echarts中如何通过getZr().on(‘click’)方法获取饼图的具体数据以及处理多层次环形图?
ECharts饼图点击事件数据获取及多层环形图处理 ECharts饼图的点击事件处理经常需要获取具体数据,但getZr().on('click')方法返回的target属性为PiePiece对象,无法直接获取数据。本文将解决此问...
如何用JavaScript自定义鼠标滚轮滚动页面时的距离?
掌控网页滚动:JavaScript自定义鼠标滚轮滚动距离 许多开发者希望能够微调网页的滚动行为,例如调整鼠标滚轮滚动页面时每次滚动的像素距离。本文将详细讲解如何运用javascript实现这一功能,并...
uni-app小程序中Flex布局gap属性失效怎么办?
uni-app小程序Flex布局gap属性失效的解决方案 在使用display: flex布局时,gap属性用于方便地设置元素间距,但它在uni-app小程序端兼容性存在问题,可能导致失效。本文提供一种优雅的解决方案,...
script标签引入的JS文件如何确保没有做异步处理?
深入探讨script标签引入JS文件的同步加载 本文探讨如何使用<script>标签引入JavaScript文件并确保其同步加载,避免异步处理带来的潜在问题。同步加载会阻塞DOM解析和渲染,直到脚本完全执...
js 箭头函数和普通函数的区别
箭头函数和普通函数的主要区别在于:1. 箭头函数使用 => 定义,普通函数使用 function 关键字。2. 箭头函数没有自己的 this 绑定,继承外层函数的 this,而普通函数的 this 在调用时确定。箭...
Vue中如何优雅地处理富文本渲染避免代码片段默认显示?
vue富文本渲染:巧妙隐藏代码片段 使用富文本编辑器(如wangEditor)编写技术文章时,常常需要控制代码片段的显示。本文介绍两种方法,在Vue项目中优雅地处理富文本渲染,避免代码片段在页面加...
如何使用 JavaScript 获取视频第一帧作为封面图?
JavaScript提取视频首帧作为封面图:方法与建议 网页开发中,为视频添加醒目的封面图至关重要。 直接从视频中提取首帧作为封面图,看似简单,却常导致JavaScript获取到的图片为空白。本文探讨该...
如何使用Sortable库实现表格列的拖拽排序而不改变行顺序?
使用Sortable库实现表格列拖拽排序,保持行不变 许多开发者在使用Sortable库进行拖拽排序时,需要实现仅对列进行拖拽排序,而行保持不变的功能。本文将详细讲解如何利用Sortable库实现此功能。 ...
为初学者测试和增强 jQuery 代码
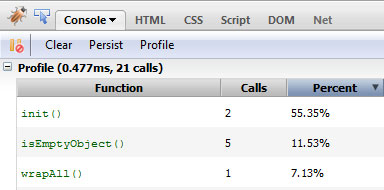
jquery 的到来使得 javascript 的编写过程变得异常简单。但是,您会注意到对代码进行小的更改可以显着提高可读性和/或性能。以下是一些可帮助您优化代码的提示。 设置平台 我们需要一个可靠的平...