排序
怎样在 Node.js 项目中运用 Bootstrap
在 node.js 项目中集成和使用 bootstrap 可以通过以下步骤实现:1. 使用 npm 安装 bootstrap;2. 在 html 文件中引入 bootstrap 的 css 和 javascript 文件;3. 利用 bootstrap 的类和组件构建...
js 怎么把对象转成数组
在 javascript 中,可以使用 object.keys()、object.values() 和 object.entries() 将对象转换成数组。1. object.keys(obj) 返回对象所有可枚举属性的键数组。2. object.values(obj) 返回对象所...
为什么在MyBatis多数据源配置下需要添加test-while-idle等参数来解决连接关闭问题?
在mybatis多数据源配置下,为什么需要添加test-while-idle等参数来解决连接关闭问题?这个问题在单数据源环境下并不常见,但切换到多数据源配置后,可能会遇到'no operations allowed after con...
学习 H5 前端开发的最佳实践有哪些
h5前端开发的最佳实践包括语义化html、使用css预处理器、模块化javascript、响应式设计和性能优化。1.使用语义化html标签提高代码可读性和seo效果。2.采用css预处理器如sass或less提高css的可维...
在手机上使用原生select会带来哪些问题?
在手机上使用原生select的潜在问题 在移动应用开发中,经常会遇到需要实现选择框的需求。开发者通常会选择使用自定义的UI组件,而非直接采用浏览器的原生select元素。那么,为什么在手机上直接...
如何使用CSS在不同分辨率下保持网页Logo居中?
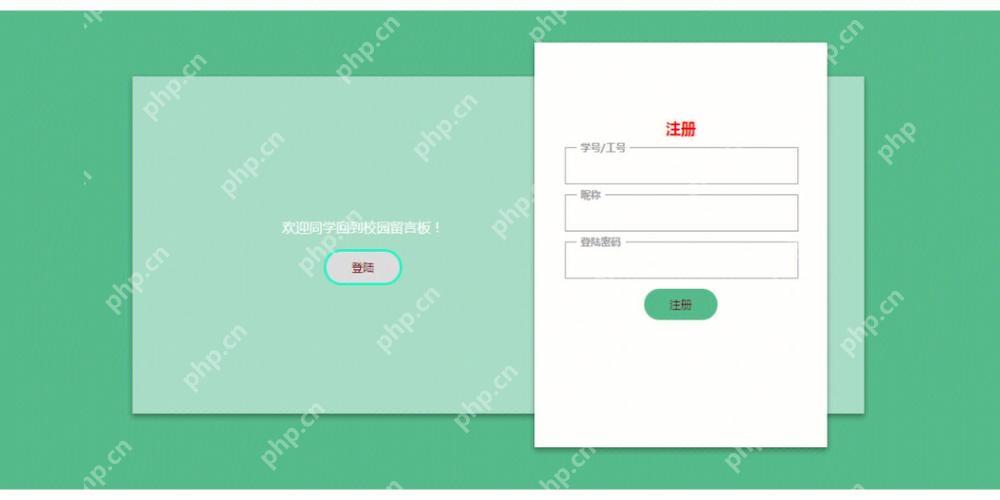
如何在不同分辨率下保持网页Logo居中? 在网页设计中,确保元素在不同分辨率下保持居中是常见需求之一。本文将讨论如何在网页头部的设计中,使Logo在不同屏幕尺寸下始终保持居中位置。 问题描述...
在Spring Boot项目中如何正确加载FFmpeg和OpenCV的so依赖?
在spring boot项目中正确加载ffmpeg和opencv的so依赖是一个常见的问题。以下是基于java 21和spring boot 3版本的详细指南,介绍如何在打包后的项目中正确加载这些本地库。 我们首先来看一下项目...
CSS 怎样使行内元素拥有盒子模型的属性
通过将 display 属性设置为 inline-block,可以让行内元素拥有盒子模型的属性。具体步骤包括:1. 将 display 设置为 inline-block,使元素既保持行内特性又能设置宽度和高度等属性;2. 注意避免...
如何使用CSS在不同分辨率下使网页Logo居中显示?
在设计网页头部时,如何确保logo在不同分辨率下始终居中是一个常见的问题。假设我们有一个网页头部的设计草图,其中包含一个动态的网站logo和其他固定的内容。我们的目标是使logo在各种屏幕尺寸...
uni-app的技术架构解析
uni-app是使用vue.js开发多平台应用的框架,支持一次开发多端运行。1.基于vue.js,简化开发流程。2.编译生成ios、android、h5、小程序等原生代码。3.提供条件编译和自定义组件等高级特性。4.通...
如何用JavaScript实现暗黑模式切换?
使用javascript实现暗黑模式可以通过以下步骤:1. 创建一个css类定义暗黑模式样式。2. 使用javascript监听用户操作,添加或移除该css类。3. 保存用户偏好到本地存储,并在页面加载时应用。4. 考...