排序
JavaScript 程序按原始顺序查找数组的 k 个最大元素
我们将使用 JavaScript 数组排序方法和切片技术按原始顺序查找数组的 k 个最大元素。首先,我们对数组进行降序排序,然后从头到第k个索引进行切片,以获得最大的k个元素。通过保留元素的原始顺...
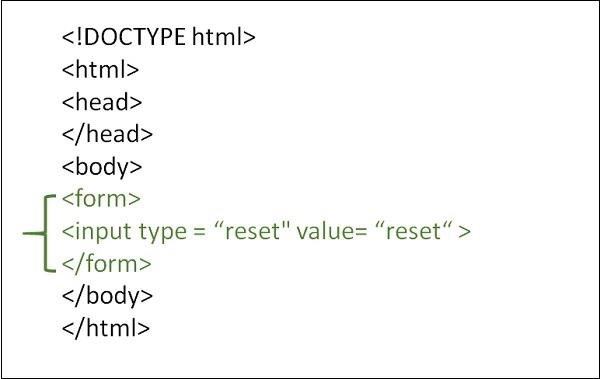
如何清除HTML表单中的所有输入?
使用html表单,您可以轻松获取用户输入。使用标签来添加表单元素以获取用户输入。不同类型的表单元素包括文本输入、单选按钮输入、提交按钮等。 标签通过使用type属性帮助您获取用户输入。要清...
index.html是什么
index.html是一种默认的网站首页文件命名约定,用于展示网站的主页内容。常用于网站的根目录下作为默认的网站首页文件,在index.html文件中,开发者可以编写HTML代码来创建网站的布局和内容。HT...
如何在HTML中为元素添加唯一标识?
使用HTML中的id属性来添加元素的唯一标识。 示例 您可以尝试运行以下代码来实现id属性− <h1>Tutorialspoint</h1> <p id="myid">We provi...
如何使用reactnative向您的应用程序添加样式或CSS?
可以按如下方式设置应用程序的样式 - 使用样式表组件 使用内联样式 使用样式表组件 当您想要将样式应用到应用程序时,React 原生样式表组件非常方便且简洁。要使用样式表组件,首先将其导入,如...
CSS 变换属性的使用
CSS 中的变换属性用于对元素应用 2D 或 3D 变换。您可以尝试运行以下代码来实现转换属性 - 示例 现场演示 <style> div { width: 200px; height: 100px; background-color:...