我们使用 emit 函数将数据从子组件传递到父组件,我们将向您展示它如何在代码中进行
我们从子组件启动 emit 函数
<template> <div> <div class="child component"> <h1>d component</h1> <h2>{{ count }}</h2> <button @click="senddate">send count</button> </div> </div> </template> <script setup> import {defineemits, ref} from "vue"; const count=ref(0); const emit=defineemits(); const users=[ { id:1, name:"khusi", age:20, profession:"it" }, { id:1, name:"khusi", age:20, profession:"it" }, { id:1, name:"khusi", age:20, profession:"it" }, { id:1, name:"khusi", age:20, profession:"it" }, ] const senddate=()=>{ emit("counter", 11); emit("users", users); } </script>
现在我们可以将它们传递给父组件
<template> <div> <div class="Parent component"> <h1>c Component</h1> <ComponentD @counter="submitEmit" @users="submitUser"/> </div> </div> </template> <script setup> import {defineEmits} from "vue"; import ComponentD from "./d-component.vue"; const emit=defineEmits(); const submitEmit=(e)=>{ console.log(e); emit("counter", e) } const submitUser=(e)=>{ console.log(e); emit("users", e); } </script>
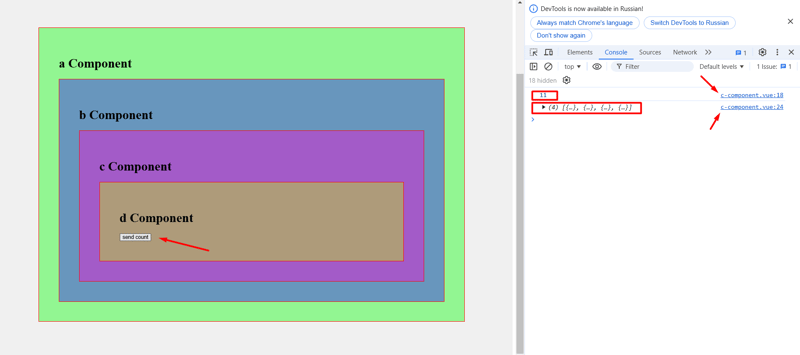
结果是

让我们了解它是如何工作的
-从“vue”导入{defineemits, ref};从vue导入必要的东西
– const count=ref(0);创建一个可变量并使用 ref
为其指定默认值
– 常量发射=defineemits();它必须在任何可验证的
中声明defineemits – 常量用户=[
{id:1, 姓名:”khusi”, 年龄:20, 职业:”it”},
{id:1, 姓名:”khusi”, 年龄:20, 职业:”it”},
{id:1, 姓名:”khusi”, 年龄:20, 职业:”it”},
{id:1, 姓名:”khusi”, 年龄:20, 职业:”it”},
] 从任何数据中使用
– const senddate=()=>{
发出(“计数器”,11);
发出(“用户”,用户);
我们创建一个函数,并在第一个可选数字中给出它,在defineemits中的第二个数据中给出它,并在字符串中我们编写在父组件中使用的可选名称
我们学习如何在父组件中调用它们
-const submitemit=(e)=>{
console.log(e);
发出(“计数器”,e)
}
-const submituser=(e)=>{
console.log(e);
发出(“用户”,e);
创建了两个函数,在其中我们从子组件调用我们的emit变量,并给出它们的名称和e。在本例中,e=我们的可选数字 11 和我们的数据
–
谢谢大家的关注




