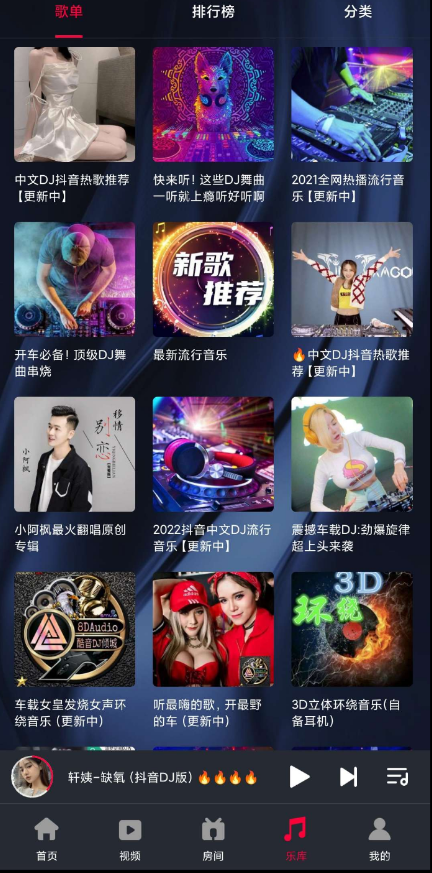
【应用名称】:DJ 秀
【应用版本】:v4.4.9
【应用大小】:49.0 M
【官方介绍】:
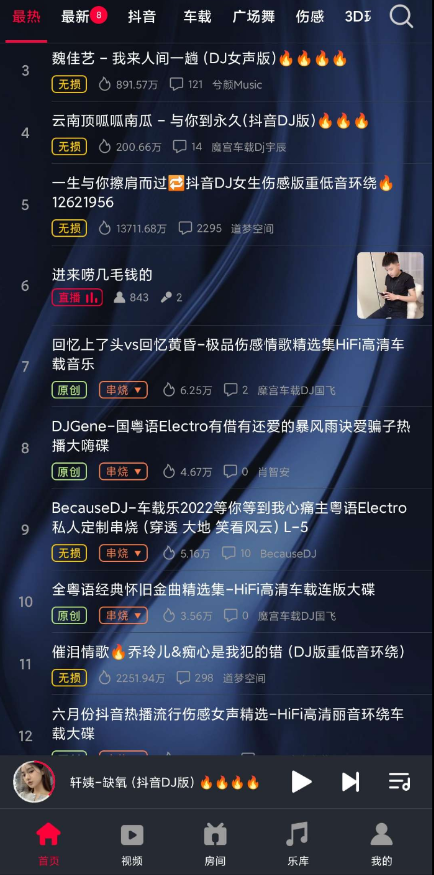
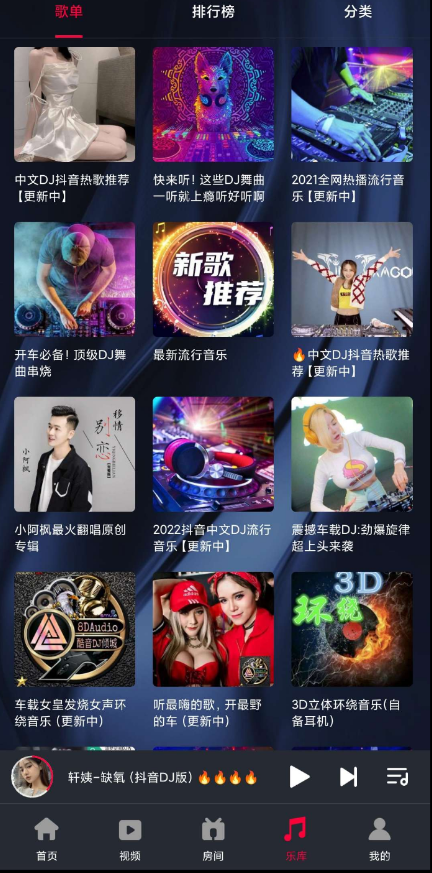
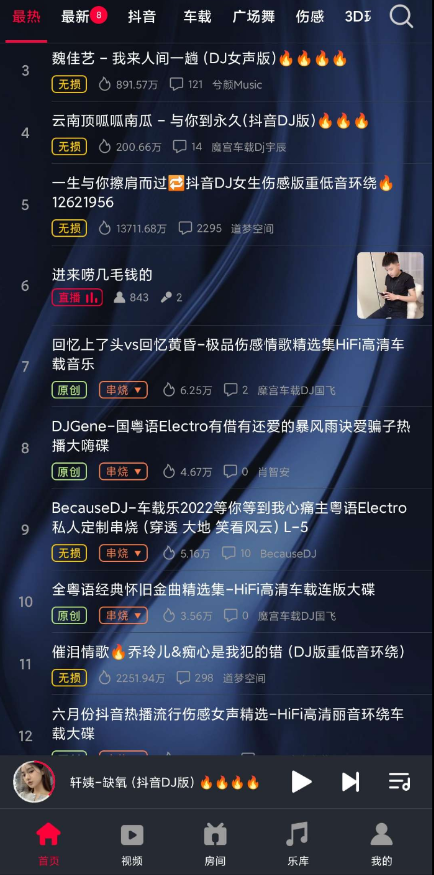
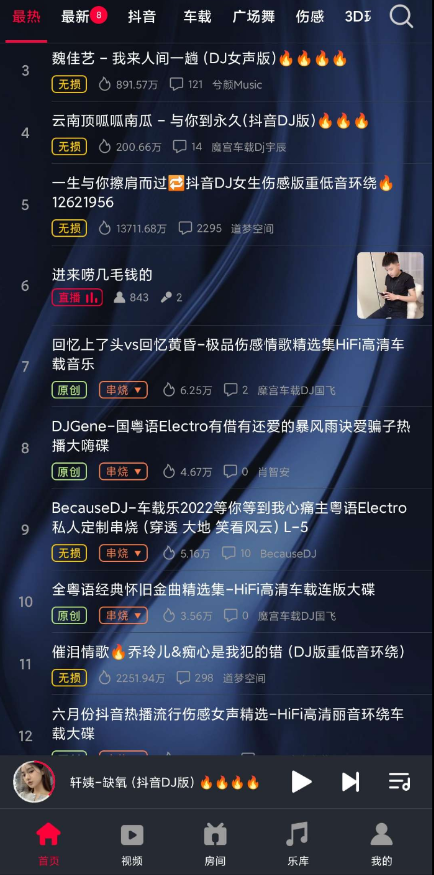
DJ 嗨曲随你听,超新 DJ 曲库、高清音质、精彩歌单、
海量乐库、智能分类…
操作简单,界面炫酷,还有个性音乐榜单。
去除广告,解锁无损下载功能。

【下载地址】:
密码:efzb
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

【应用名称】:DJ 秀
【应用版本】:v4.4.9
【应用大小】:49.0 M
【官方介绍】:
DJ 嗨曲随你听,超新 DJ 曲库、高清音质、精彩歌单、
海量乐库、智能分类…
操作简单,界面炫酷,还有个性音乐榜单。
去除广告,解锁无损下载功能。

【下载地址】:
密码:efzb