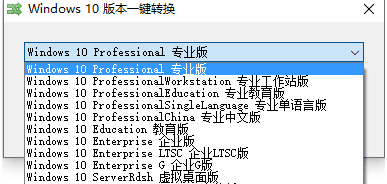
win10 版本转换工具,不过不支持 ltsc 的转换,终于找到了一个支持的,看图标应该是同一作者的作品,支持版本比较多。看到很多人问这个有什么用,那我就举几个例子吧。
1、装了专业版,但不想升级 win11,也不想看到那个提示,更不想啥时候不知不觉就到 win11 了,那就用这个转成 LTSC 或 IOT 版本就解决了;
2、转了 LTSC,享受了 LTSC 的精简干净,但想要专业版新版本的功能更新咋办?转专业版就好了;
3、我没有 LTSC 版本密钥,不知道怎么激活怎么办?转专业版吧,很容易激活;
4、我是品牌机自带的家庭版,想用专业版怎么办?转吧,转了后更新大版本更新,基本上组策略那些就开了,不需要其他步骤,是不是很有用

下载链接:
密码:65it
官网下载 https://www.xyboot.com/windows10_ver_one_key_switch/
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















