
现在微软对 WSA 的更新明显加快, 基本上是半月一更.

自 9 月 15 日更新版本发布后, 随着 win11 年度 22H2 版本的到来,
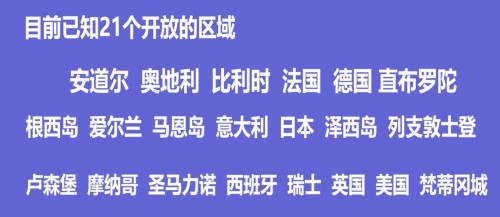
9 月 28 日微软宣布将 WSA 开放到 31 个国家和地区。

这种开放, 意味着 WSA 目前已不再处于预览 / 测试阶段.
即满足其条件的设备皆可体验.
10 月版,即是在这种开放状态下的首个更新版本.
现在 WSA 已支持直接双击安装即可。

上面三个文件是 WSA 的支持库.
如在安装过程中报说错缺少它们的支持.
则可根据提示进行安装补全.
如果系统本身已支持则不必理会.
所有的文件现在已支持直接双击安装.
虽然以命令 háng 来安装执行更快.
但以现在机器的性能,其实也差别不大了.

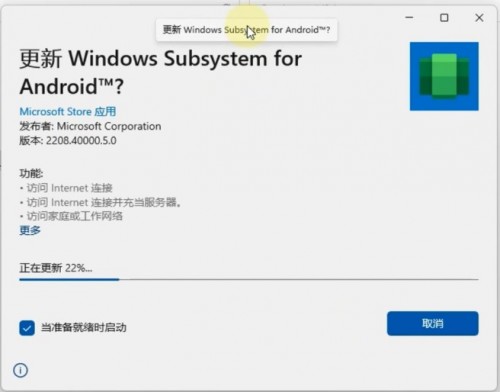
如上图即是双击进入安装 / 升级的状态。
因为我系统里有装以之前的版本,所以是升级安装.
升级进行中,进度条走完即可.
打开文件管理器来正式启动 WSA.

请注意,之前打开 WSA 主程序
就如打开汽车的车门.
到打开文件管理器这一步,
才算是给汽车打火发动。
也即:真正来启动 WSA,让它进入工作状态。

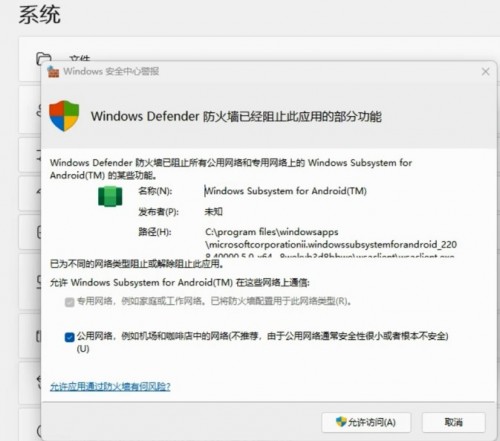
每次升级新版本,都需要重新授权一次防火墙。
点击允许即可。
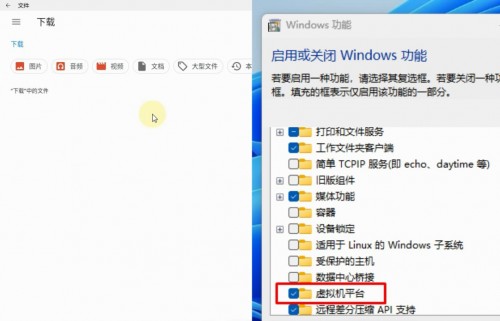
另外,现在的 WSA 已无需启用 Hyper- V 的支持。

以后勾选虚拟机平台即可。

WSA 现在在逐渐加大对游戏的多层面支持。
对于暗黑现在能显示出支持控件。
可惜也仅仅是显示出来而已。
因为在游戏中这些按键并不能生效。
所有操作按键在游戏全无反应。
可以理解为至今仍不能支持暗黑。
国内版的抖音在流畅性上一直远不及国际版。
于这一版上也仍未见改善。
这与国内版抖音本身较吃资源,对硬件要求较高有关。
更是与微软没有针对性优化关系重大。
因为相比较它的国际版,那个流畅度,真的不可同日而语,真的是天渊之别!
具体对比可看这个视频——
WSA 对 B 站 APP 的支持,这次也有很大的惊喜。
我用于测试的是谷歌版 3.8 的 B 站 APP。
界面一出就已有惊喜。
它自动转化成大屏模式。
而非手机版默认的长屏。
同在 WSA 中运行,B 站一直比抖音流畅。
演示效果看这里——
其它更多细节可于上面那个视频链接中了解更多
下载链:
提取码:dxf2

















