批量下载公众号文章内容 / 音频 / 视频,还支持公众号话题
【资源版本】:不知,没注明
【资源大小】:9.6mb
【测试机型】:Win11
【资源介绍】:这几天碰巧看见原作者又更新了下公众号文章内容 / 音频 / 视频批量下载工具,包括文章里的所有公众号文章链接,下载文章合集非常方便,输入文章链接就行了。
所下载的文章内容 html,音频,视频,所有下载都是下载到当前目录。
此工具下载不支持 win7
【作者说明】:因为 python 打包的,win7 用不了,没什么办法。
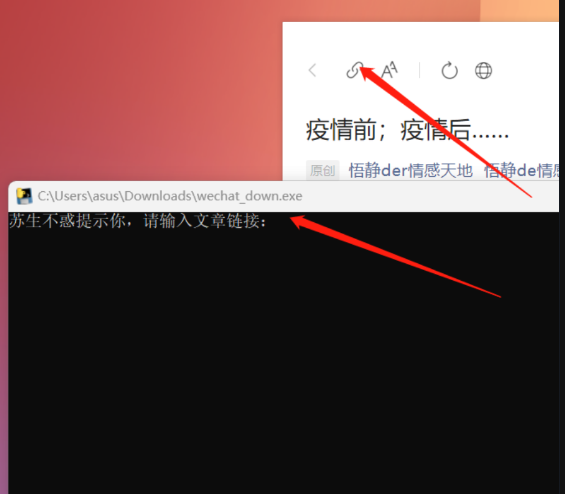
【使用方法】:输入某一篇文章的地址,下载本文和文本的公众号文章里的内容,音频,视频。
【特别说明】:批量下载历史文章也可以,包括文章阅读数留言回复等,不过需要抓包没法打包 exe,主要是作者也还不会。望见谅。
密码:4yf1
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













