win10无法安装外部软件的解决方法:首先打开系统设置,进入应用选项;然后找到【应用和功能】栏目,点击进入;最后设置【允许来自任意位置的应用】选项即可。

本文操作环境:windows10系统、thinkpad t480电脑。
具体解决方法如下所示:
首先点击桌面左下角“开始”,选择“设置”
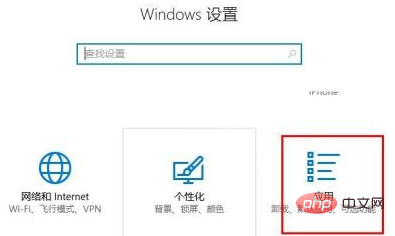
在Windows设置界面,点击“应用”

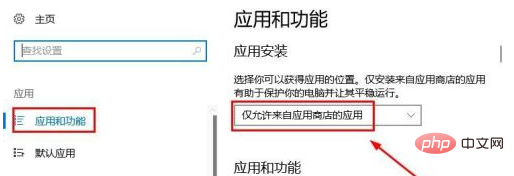
在打开界面选择“应用和功能”,我们会发现应用安装下显示“仅允许来自应用商店的应用”

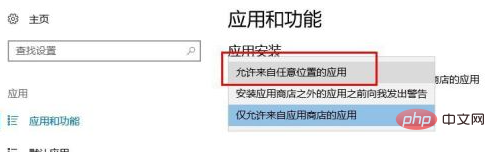
接着我们要更改应用安装方式,点击选择更改为“允许来自任意位置的应用”

更改完成关闭设置界面,重启电脑,然后就可以安装自己下载的软件了。
相关推荐:windows系统
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐












