centos php无法启动的解决办法:1、安装扩展包并更新系统;2、安装php依赖组件;3、下载php安装包并解压;4、进入解压目录并开始编译;5、更新依赖库;6、进行安装;7、进行文件配置;8、添加权限即可。

本文操作环境:centOS6.8系统、php7.2.1版,DELL G3电脑
centOS安装PHP后,php-fpm启动失败的解决
在centOS6.8上安装php,出各种问题,光是gcc的版本太低,升级gcc这个,就让我气了两天,翻遍了几乎所有相关博客总算解决了。还有mysql安装也没少踩坑,所以大家还是尽量用centOS7吧,少生气能多活几年呢。。。
现在说一下centOS6.8上编译安装php7.2.1吧。
1,安装扩展包并更新系统(我在根目录下开始的):
yum install epel-release -y yum update
2,安装php依赖组件(一段全复制上去,其实掠过也可能没关系):
立即学习“PHP免费学习笔记(深入)”;
yum -y install wget vim pcre pcre-devel openssl openssl-devel libicu-devel gcc gcc-c++ autoconf libjpeg libjpeg-devel libpng libpng-devel freetype freetype-devel libxml2 libxml2-devel zlib zlib-devel glibc glibc-devel glib2 glib2-devel ncurses ncurses-devel curl curl-devel krb5-devel libidn libidn-devel openldap openldap-devel nss_ldap jemalloc-devel cmake boost-devel bison automake libevent libevent-devel gd gd-devel libtool* libmcrypt libmcrypt-devel mcrypt mhash libxslt libxslt-devel readline readline-devel gmp gmp-devel libcurl libcurl-devel openjpeg-devel
3,下载php安装包并解压:
wget http://am1.php.net/distributions/php-7.2.1.tar.gz tar xvf php-7.2.1.tar.gz
4,进入解压目录并开始编译(编译千万不能省,运行出错了就不能make了,这是我选出来的最靠谱可行的编译了):
cd /php-7.2.1 ./configure --prefix=/usr/local/php7 --with-config-file-path=/usr/local/php7/etc --with-mcrypt=/usr/include --with-mysql=mysqlnd --with-mysqli=mysqlnd --with-pdo-mysql=mysqlnd --with-gd --with-iconv --with-zlib --enable-xml --enable-bcmath --enable-shmop --enable-sysvsem --enable-inline-optimization --enable-mbregex --enable-fpm --enable-mbstring --enable-ftp --enable-gd-native-ttf --with-openssl --enable-pcntl --enable-sockets --with-xmlrpc --enable-zip --enable-soap --without-pear --with-gettext --enable-session --with-curl --with-jpeg-dir --with-freetype-dir --enable-opcache
5,为了安全保险的给make出来,先更新依赖库以防万一:
yum -y install libjpeg libjpeg-devel libpng libpng-devel freetype freetype-devel libxml2 libxml2-devel mysql pcre-devel
6,安装:
make make install
7,关于配置:
cp php.ini-development /usr/local/php7/etc/php.ini cp /usr/local/php7/etc/php-fpm.conf.default /usr/local/php7/etc/php-fpm.conf cp /usr/local/php7/etc/php-fpm.d/www.conf.default /usr/local/php7/etc/php-fpm.d/www.conf
8,加个权限:
chmod +x /etc/init.d/php-fpm
现在试一下,/etc/init.d/php-fpm start
如果php启动成功了,那你很幸福;如果失败了,接着往下看。
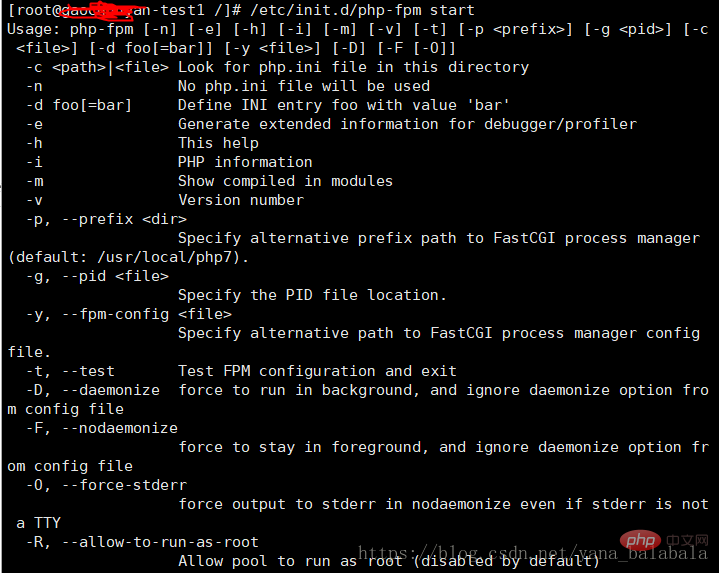
大概出现的是下图这个情况吧?

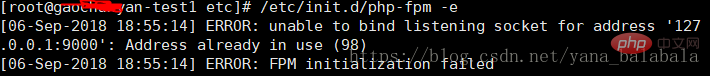
再试一下运行提示的命令,出的问题是ERROR:FPM initialization failed.如下图:

所以出问题的是php-fpm,机智如我,把我另一个虚拟机(centOS7)上的php-fpm给换上去了,只需要把php的安装根目录按照自己的情况改一下就成了(就是这一行:prefix=/usr/local/php)。现在我就无私的把我的php-fpm文件奉献出来。
#! /bin/sh ### BEGIN INIT INFO # Provides: php-fpm # Required-Start: $remote_fs $network # Required-Stop: $remote_fs $network # Default-Start: 2 3 4 5 # Default-Stop: 0 1 6 # Short-Description: starts php-fpm # Description: starts the PHP FastCGI Process Manager daemon ### END INIT INFO prefix=/usr/local/php exec_prefix=${prefix} php_fpm_BIN=${exec_prefix}/sbin/php-fpm php_fpm_CONF=${prefix}/etc/php-fpm.conf php_fpm_PID=${prefix}/var/run/php-fpm.pid php_opts="--fpm-config $php_fpm_CONF --pid $php_fpm_PID" wait_for_pid () { try=0 while test $try -lt 35 ; do case "$1" in 'created') if [ -f "$2" ] ; then try='' break fi ;; 'removed') if [ ! -f "$2" ] ; then try='' break fi ;; esac echo -n . try=`expr $try + 1` sleep 1 done } case "$1" in start) echo -n "Starting php-fpm " $php_fpm_BIN --daemonize $php_opts if [ "$?" != 0 ] ; then echo " failed" exit 1 fi wait_for_pid created $php_fpm_PID if [ -n "$try" ] ; then echo " failed" exit 1 else echo " done" fi ;; stop) echo -n "Gracefully shutting down php-fpm " if [ ! -r $php_fpm_PID ] ; then echo "warning, no pid file found - php-fpm is not running ?" exit 1 fi kill -QUIT `cat $php_fpm_PID` wait_for_pid removed $php_fpm_PID if [ -n "$try" ] ; then echo " failed. Use force-quit" exit 1 else echo " done" fi ;; status) if [ ! -r $php_fpm_PID ] ; then echo "php-fpm is stopped" exit 0 fi PID=`cat $php_fpm_PID` if ps -p $PID | grep -q $PID; then echo "php-fpm (pid $PID) is running..." else echo "php-fpm dead but pid file exists" fi ;; force-quit) echo -n "Terminating php-fpm " if [ ! -r $php_fpm_PID ] ; then echo "warning, no pid file found - php-fpm is not running ?" exit 1 fi kill -TERM `cat $php_fpm_PID` wait_for_pid removed $php_fpm_PID if [ -n "$try" ] ; then echo " failed" exit 1 else echo " done" fi ;; restart) $0 stop $0 start ;; reload) echo -n "Reload service php-fpm " if [ ! -r $php_fpm_PID ] ; then echo "warning, no pid file found - php-fpm is not running ?" exit 1 fi kill -USR2 `cat $php_fpm_PID` echo " done" ;; configtest) $php_fpm_BIN -t ;; *) echo "Usage: $0 {start|stop|force-quit|restart|reload|status|configtest}" exit 1 ;; esac
推荐:《centos教程》
















