win10通知中心不见了的解决方法:首先点击开始菜单,打开设置;然后进入个性化选项,找到任务栏选项;最后点击【打开或关闭系统图标】,开启通知中心选项即可。

本文操作环境:windows10系统、thinkpad t480电脑。
具体的解决步骤如下:
首先可以点击左下角的开始菜单
点击开始菜单之后我们依次在主页下找到个性化选项

点击之后我们在左边栏目可以看到有一个任务栏的设置。

我们先点击左边栏目下的任务栏设置,依次在任务栏的设置下找到一个打开或者关闭系统图标。

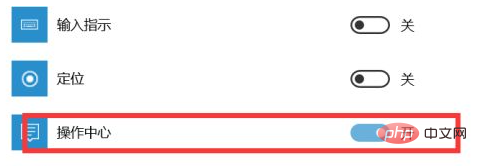
这里我们在系统图标的地方我们找到操作中心,后面的按钮我们设置为打开即可。

相关推荐:windows系统
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















