下面由centos教程栏目给大家介绍解决CentOS添加新网卡后找不到网卡配置文件方法,希望对需要的朋友有所帮助!
使用VMware Workstation虚拟机安装好CentOS7虚拟机后,添加网卡后CentOS 7无网卡配置文件的问题,添加第二块网卡以后,进入CentOS 7系统后,看不到网卡配置文件。
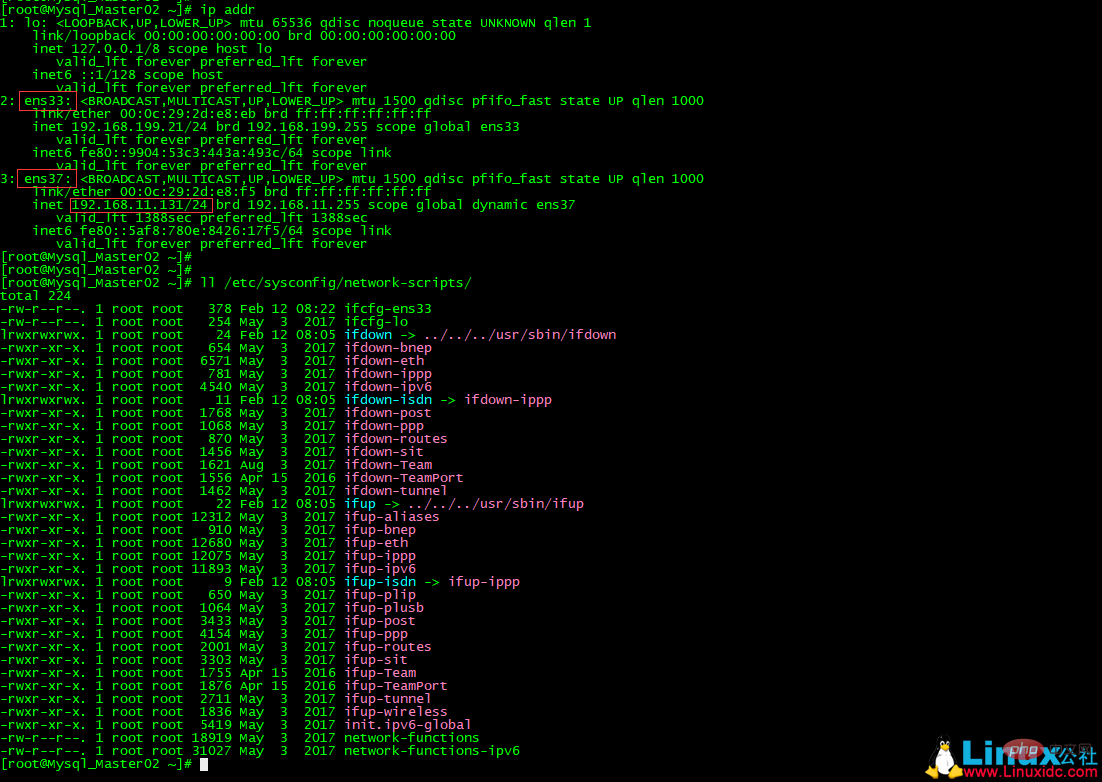
进入CentOS7系统后,使用ip addr 查看状态如下:
发现ens33和ens77均有IP地址,且可正常使用,ens33使用的是手动配置IP,ens37使用的是dhcp自动获取的IP地址,但是/etc/sysconfig/network-scripts/目录下找不到ifcfg-ens37配置文件

解决方案:
1.使用nmcli con show命令,查看网卡的UUID信息,记下UUID值

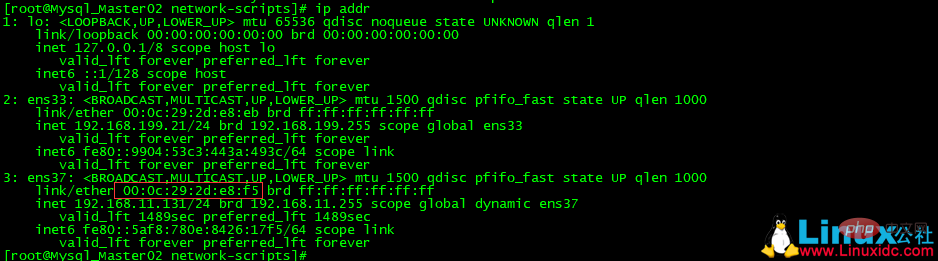
2.使用ip addr命令查看网卡信息,记下ens37网卡的MAC地址

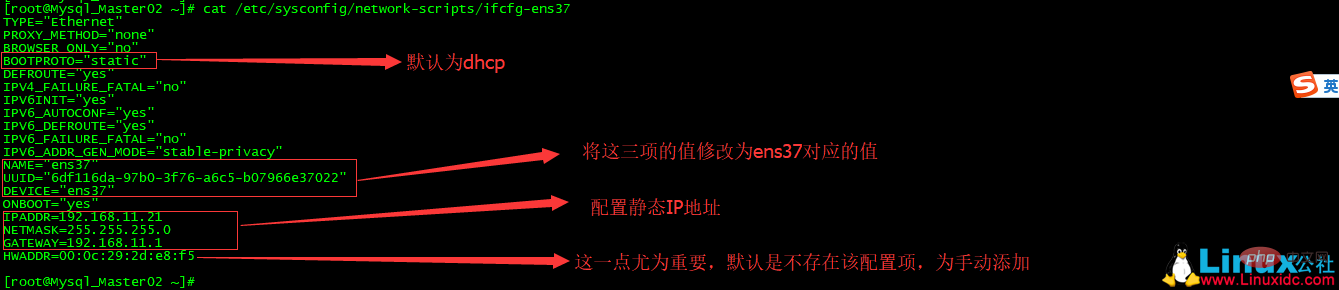
3.将 /etc/sysconfig/network-scripts/目录中ifcfg-ens33文件复制一份,并命名为 ifcfg-ens37,重新修改配置文件,注意修改必要的硬件信息。

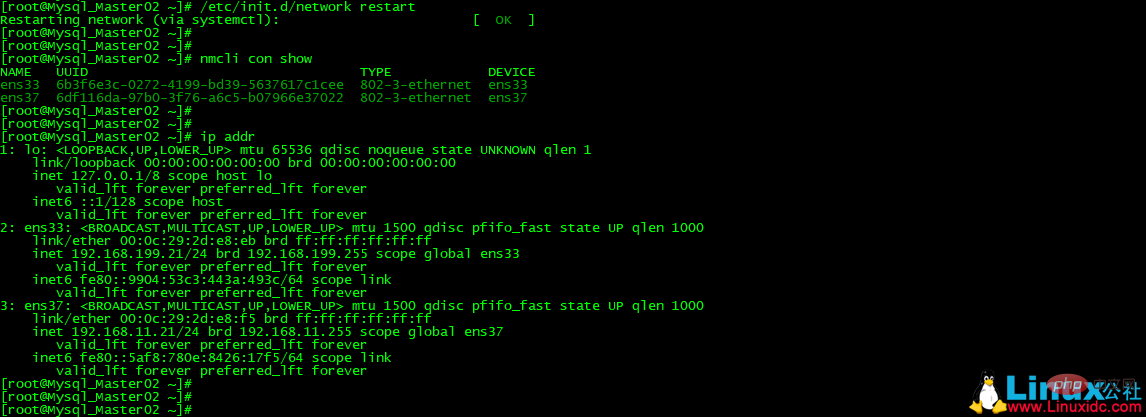
4.最后重新启动网卡即可。

原文来自:https://www.linuxprobe.com/centos-network-scripts.html
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













