win10账户删不掉的解决方法:首先点击开始,点击用户图标,选择注销;然后登录管理员账户,进入账户选项;最后找到要删除的用户,删除用户和数据即可。

本文操作环境:windows10系统、thinkpad t480电脑。
解决方法如下:
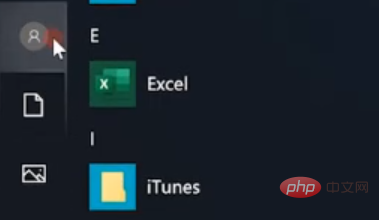
首先我们需要点击桌面上的开始菜单,点击管理员图标。

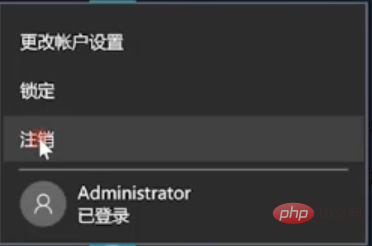
然后点击注销,再选择管理员账户,登录即可。

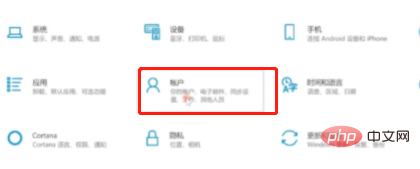
接着点击开始菜单,双击设置,点击就账户即可。

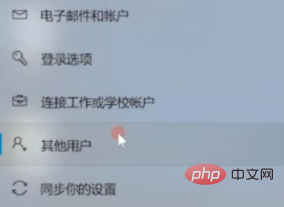
之后再左侧点击其他用户,选择想要删除的用户,最后点击删除,删除账户和数据即可。


相关推荐:windows系统
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















