win10以管理员身份登录的方法:首先右键单击此电脑,选择管理,进入【本地用户和组】;然后双击Administrator,勾选【密码永不过期】;最后返回桌面,依次点击开始菜单、用户图标,选择Administrator,点击登录即可。

本文操作环境:windows10系统、thinkpad t480电脑。
以管理员身份登录电脑的方法:
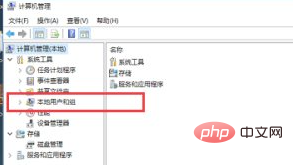
在win10系统桌面上,鼠标右键此电脑,选择“管理”,进去计算机管理之后,点击本地用户和组,如下图所示:

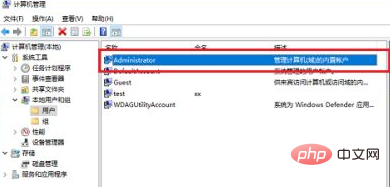
进去本地用户和组界面之后,点击用户,可以看到Administrator,双击进去,如下图所示:

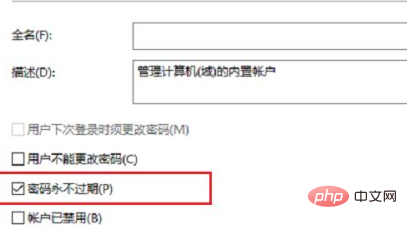
进去Administrator属性界面之后,勾选“密码永不过期”,其他的勾选去掉,点击确定,如下图所示:

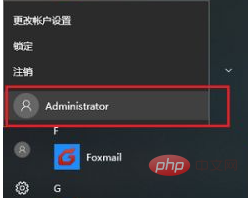
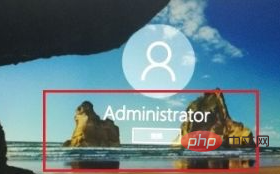
返回win10系统桌面之后,点击左下方的开始菜单,选择“用户图标”,点击用户图标之后,选择“Administrator”,如下图所示:

点击之后,切换到Administrator用户登录界面,点击登录,就进去了管理员账户,如下图所示:

相关推荐:windows系统
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















