win10开机浏览器自动打开的解决方法:首先打开本地组策略编辑器,进入Internet通信设置选项;然后找到【关闭windows网络连接状态指示器活动测试】选项,双击打开;最后勾选【已启用】,点击【确定】即可。

本文操作环境:windows10系统、thinkpad t480电脑。
解决方法如下:
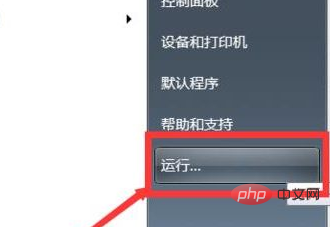
首先点击左下角开始菜单——打开“运行”(或按下“Win+R”组合键呼出运行)在框中输入“gpedit.msc”按下回车键打开“本地组策略编辑器”;

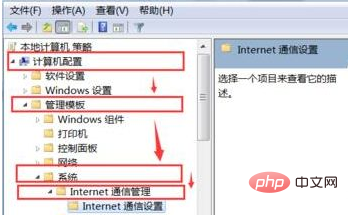
然后在本地策略组中依次展开:计算机配置——管理模板——系统——Internet 通信管理——internet 通信设置;

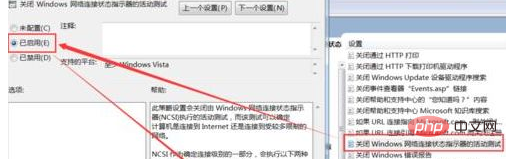
最后在右侧双击打开“关闭 Windows 网络连接状态指示器活动测试”,选择“启用”,点击应用并确定即可;设置完成后再也不会开机自动弹出浏览器。

相关推荐:windows系统
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















