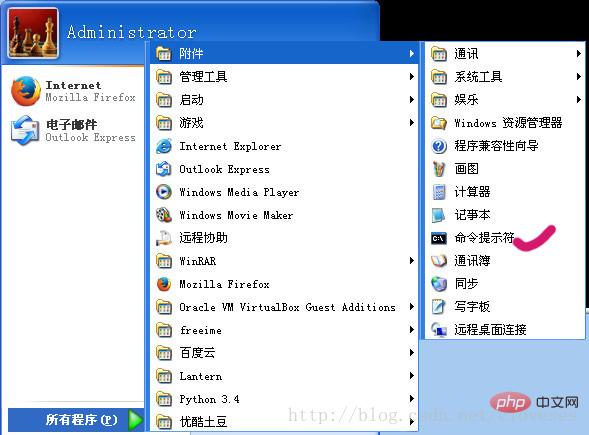
可以通过开始菜单中的“程序→附件→命令提示符”命令实现。具体方法:首先点击“开始”按钮,打开开始菜单;然后依次点击“程序”-“附件”-“命令提示符”即可。也可以通过在“开始”菜单中的“搜索程序和文件”框中,输入“cmd”,回车进入命令窗口。

本教程操作环境:windows7系统、Dell G3电脑。
经常遇到一些初学者,操作系统的基础知识不具备,就去学习某种编程语言。结果是各种小问题挡道,还到处提问。比如,学习资料中提供的是命令行,他偏偏在交互式环境下使用;学习资料中提供的是程序语句,他又到命令行中去执行。有人甚至因此而放弃了学习。
学习命令行或Shell是学习编程语言的基本前提,而实际上,这部分知识的学习并不需要花太多的时间。这里就Windows系统命令行和linux系统shell基础知识作出相关的介绍。
一、启动 Windows 系统命令提示符
1、在 Windows 系统下,启动命令行的方法很简单。
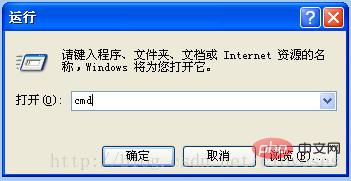
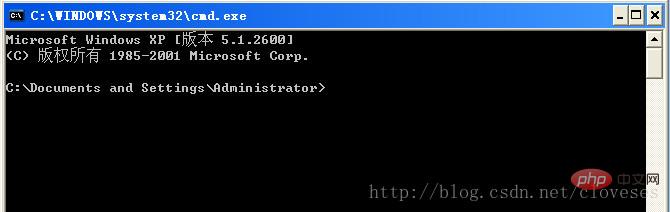
WinXP系统下就是“开始”-“运行”,然后在对话框中输入 cmd 后单击“确定”后,就会出现一个背景黑色的窗口。如图所示:



2、通过“开始”-“所有程序”-“附件”-“命令提示符”,打开以上命令行窗口。

3、Win7系统下,在开始菜单中的“搜索程序和文件”框中,输入 cmd 后,回车即可。当然,Win7的开始菜单中也有“命令提示符”命令,让你启动命令提示符。

二、cmd 中常用命令及用法
1.cmd 中使用的命令主要有三种:cmd 中内置命令、系统自动搜索路径或当前路径下的命令文件与可执行文件等、非系统自动搜索路径或当前路径下的命令文件与可执行文件等。前两种命令可以直接通过输入命令来启动或运行它,第三种则必须要带上命令文件或可执行文件的路径才能运行。比如:

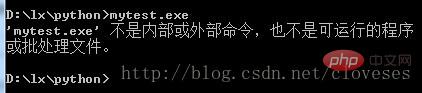
这里的 cd 命令就是一个内置命令,如果你要运行一个 mytest.exe 可执行文件,而这个文件存放于 d:python目录下,你需要在命令提示符下输入 d:pythonmytest.exe 来执行它,否则,就会有如下提示:

2. cd 命令
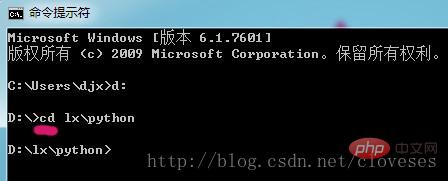
用于切换当前工作目录。可以一层层进入,也可以一次进入多层。下图中通过 cd lxpython 一次进入两层目录,当然你也可以使用 cd 命令两次来进入刚才的目录。如 cd lx 、cd python 。

cd 命令还可以切换到上级目录,或根目录。
cd 用来回到根目录;
cd .. 用来返回到当前目录的上级目录。
3. dir 命令
用列出当前目录或指定目录下的文件和目录
当 dir 命令不加任何参数时,会列出当前目录下的内容。
当 dir 命令加上其他目录路径时,会列出指定目录下的内容。如下图:

在一些具有交互式运行的环境的编程语言,可以通过命令的方式来启动它。比如python:

然后,就可以输入python语言的程序语句来学习python语言了。
推荐教程:《windows教程》



















