问题现象:
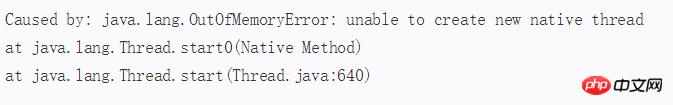
tomcat(8.5.13)部署了SuperMap iServer,并发用户在100左右。系统运行一段时间后,服务崩溃。异常提示

问题分析:
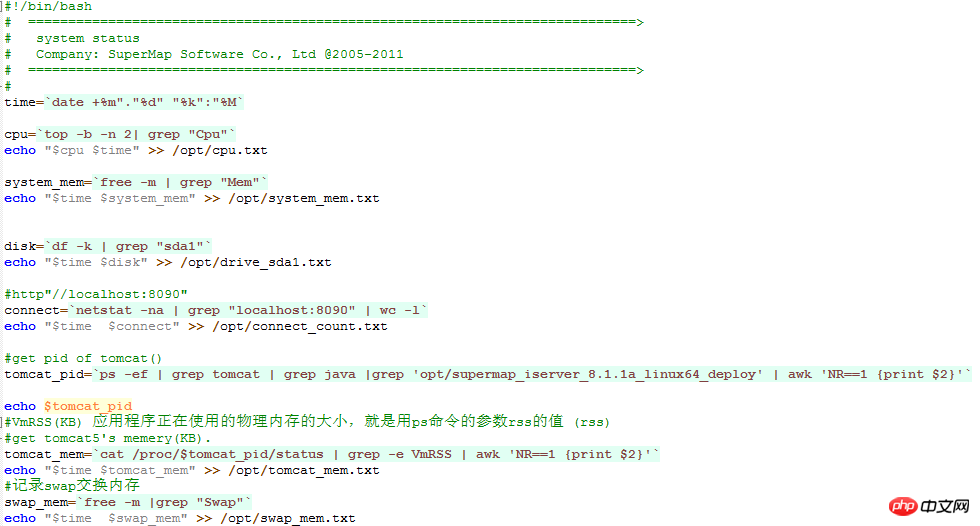
1、看到日志中的提示信息后,认为是系统内存不足导致的。于是在服务器上添加了监控脚本(如下图),每1s记录一次系统内存和tomcat内存。

监控一段时间后,异常再次出现。从日志中并未发现内存异常
2、内存排除后,思路转到是否是由于并发用户数太多,导致的进程数超出呢?
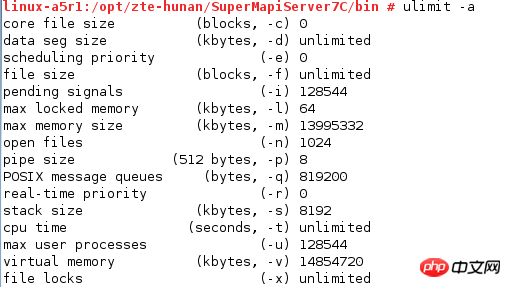
1)查看linux 当前用户的资源限制参数 ulimit -a

2)在上面这些参数中,关注得比较多的是一个进程可打开的最大文件数,即open files。系统允许创建的最大进程数量即是max user processes 这个参数。 我们可以使用 ulimit -u 4096 修改max user processes的值,但是只能在当前终端的这个session里面生效,重新登录后仍然是使用系统默认值。
正确的修改方式是修改/etc/security/limits.d/90-nproc.conf文件中的值。先看一下这个文件包含什么:
$ cat /etc/security/limits.d/90-nproc.conf # Default limit for number of user's processes to prevent # accidental fork bombs. # See rhbz #432903 for reasoning. * soft nproc 4096
我们只要修改上面文件中的4096这个值,即可。
经过排查,确实是由于服务器当前用户设置的最大进程数设置太小导致的无法创建进程,崩溃。
参考:
linux 查看当前进程:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















