使用linux重启网卡命令的方法:首先用CRT工具连接到Linux命令行界面;然后对所有的网卡进行重启操作,命令为【service network restart】。

本教程操作环境:linux7.3系统,DELL G3电脑。
使用linux重启网卡命令的方法:
service network restart
1、首先用CRT工具连接到Linux命令行界面。 或者进入操作系统界面,选择终端输入。

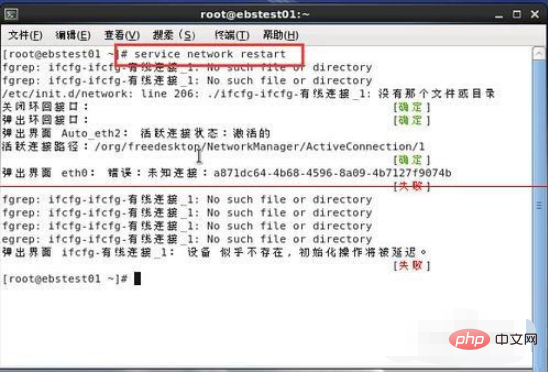
2、如果我们对所有的网卡进行重启操作。 可以尝试输入:service network restart 命令进行操作。

3、样就完成了用service network restart命令重启网卡的操作。
相关学习推荐:linux视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















