window10系统有自带的清理工具,那就是“磁盘清理”。清理方法:1、打开“控制面板”,点击“管理工具”-“磁盘清理”;2、选择要清理的驱动器,选中后点击确认;3、选中要删除的文件,点击确认,点击删除文件即可。

本教程操作环境:windows10系统、Dell G3电脑。
window10系统有自带的清理工具,那就是“磁盘清理”。
“磁盘清理”工具的使用方法
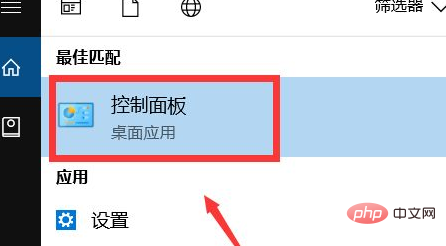
操作一:打开电脑后在win10系统的搜索【控制面板】,出来后点击进入控制面板,操作图片步骤如下。

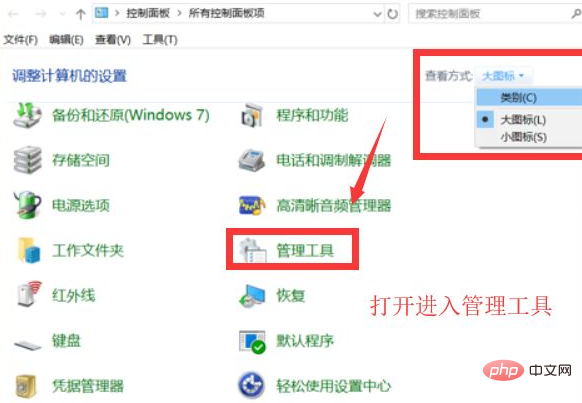
操作二:查看方式选择大图标格式,找到下方的【管理工具】点击进入,操作图片步骤如下。

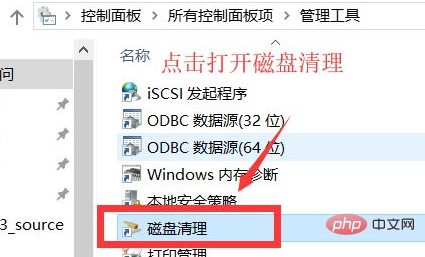
操作三:打开控制面板上的管理工具之后点击【磁盘清理】,点击进入,操作图片步骤如下。

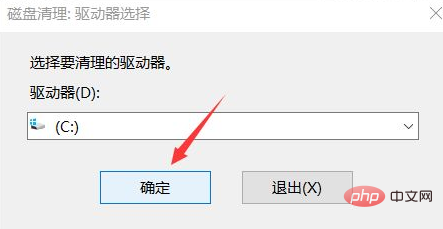
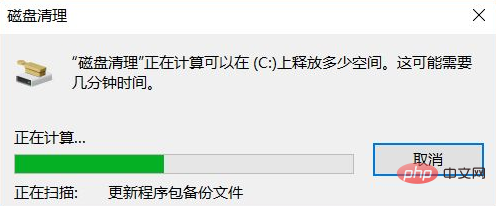
操作四:选择要清理的驱动器,选中后点击确认,笔者用C盘为例子,操作图片如下。


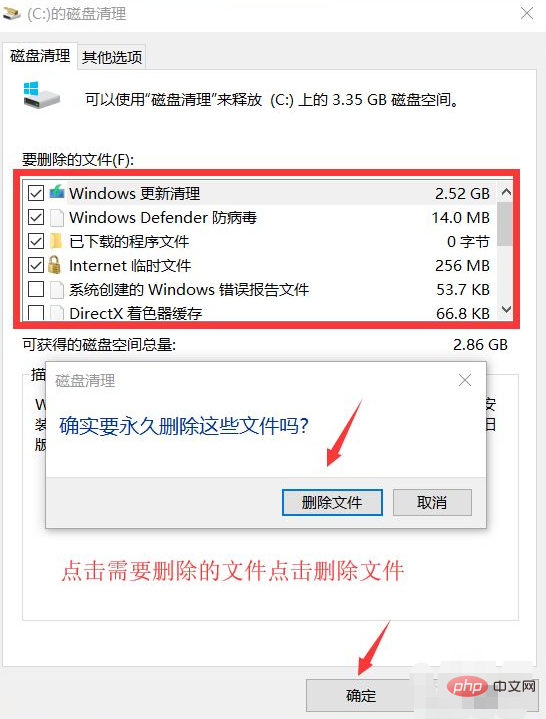
操作五:点击确认后点击选中要删除的文件,点击确认点击删除文件,操作图片如下


推荐教程:《windows教程》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















