win10开启远程桌面连接的方法:1、打开运行窗口,输入mstsc,点击确定,启动远程桌面连接;2、点击【显示】选项,输入远程计算机的IP地址及用户名;3、点击【连接】,输入密码即可。

本文操作环境:windows10系统、thinkpad t480电脑。
具体方法如下:
1、在搜索框里输入“运行”,点击打开。
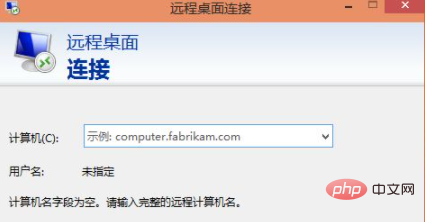
2、在运行框输入“mstsc”,点击“确定”,运行远程连接命令,进入远程桌面。

3、、点击“显示选项”按钮。
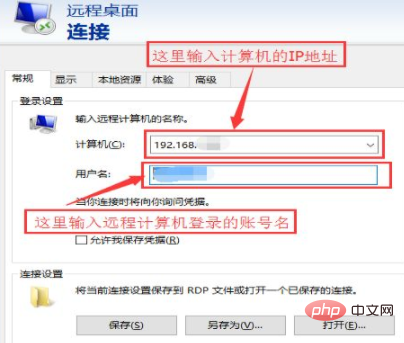
4、、输入远程计算机的IP地址,以及远程计算机的登录用户名。然后点击“连接”按钮。
(免费视频教程:php视频教程)
5、、在弹出的对话框中,输入密码后,点击“确定”。

6、已经成功连接到远程计算机。
相关推荐:php视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















