卸载方法:1、下载“Uninstall_Cortana_WINCLIENT.CN”软件包;2、解压并打开解压后的文件夹;3、用管理员身份运行“Uninstall Cortana”脚本来进行卸载;4、等待卸载完成,按任意键结束窗口,重启电脑。

本教程操作环境:windows10系统、Dell G3电脑。
windows10中的Cortana(小娜)可以聊天,搜索网页,通过语音控制电脑,等等一大堆功能,但是对于国内用户来说我们只能用三个字形容——然并卵。那么如何彻底卸载删除Cortana小娜呢?下面给大家介绍一下。
windows10卸载cortana小娜
1、打开电脑,在百度搜索并下载Uninstall_Cortana_WINCLIENT.CN软件,
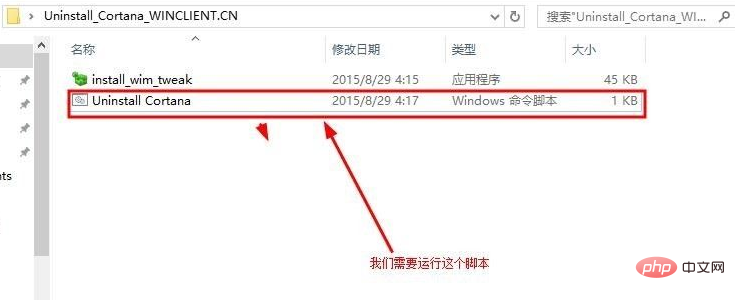
2、解压Uninstall_Cortana_WINCLIENT.CN,打开解压后的文件夹。

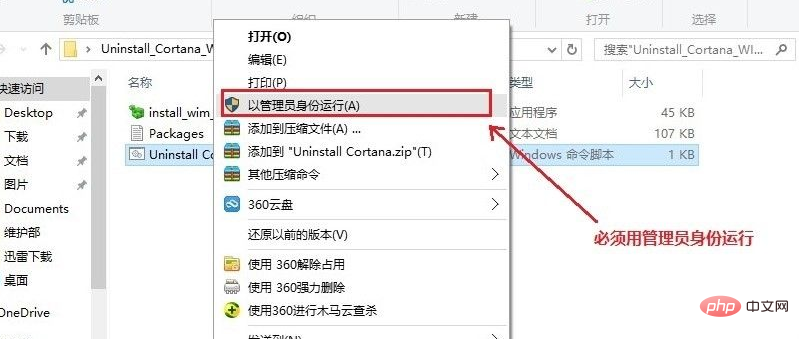
3、我们需要用管理员的身份运行Uninstall Cortana,而且必须用管理员分身

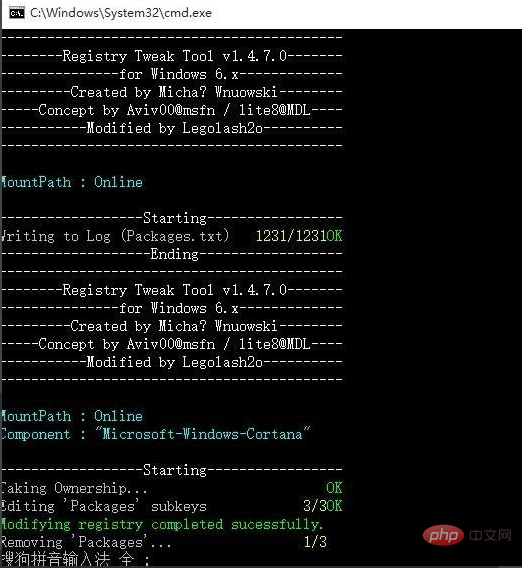
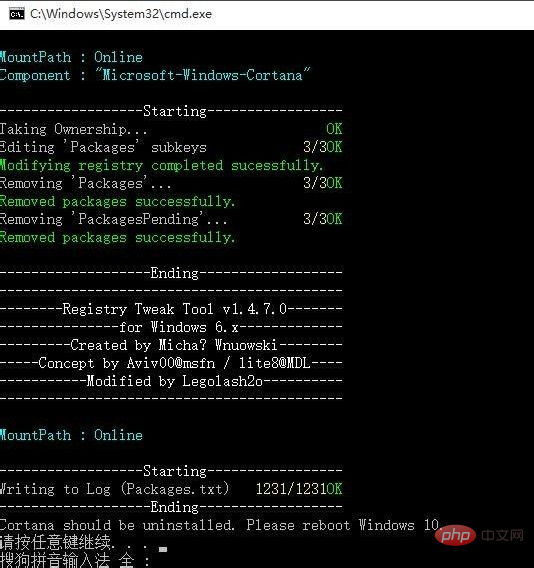
3、运行之后接下来会出现命令行窗口,我们只需要等待结束,提示我们按任意键继续,按任意键就会结束这个窗口。


4、窗口关闭之后,我们需要重启电脑。如下图这次重启可能稍微有点慢,过程中会出现正在更新进度条会从1-100%。

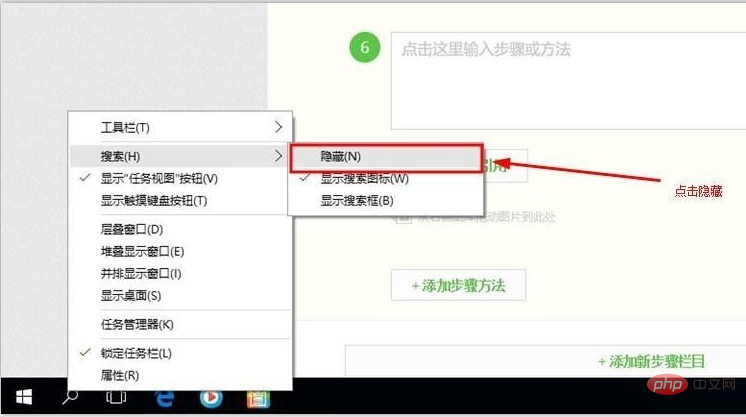
5、电脑再次开机之后,再去点击Cortana时,它已经没有任何反应了,这时候我们只需要隐藏掉它,就可以咯。

推荐教程:《windows教程》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















