删除方法:1、在Adobe官方网站中下载Flash卸载器,通过Adobe Flash Uninstaller来彻底卸载flash插件;2、在微软官网下载Windows KB4577586补丁,通过该补丁来彻底卸载flash插件。

本教程操作环境:windows10系统、Dell G3电脑。
在win10中,Flash是系统自带的,我们无法直接通过应用管理来找到Flash,所以也没法从系统设置或者控制面板中卸载它。Flash的路径为“C:WindowsSystem32MacromedFlash”,通过直接删除相应的文件来清理掉Flash,也太过简单粗暴,可能会引发其他问题,并不推荐大家这么做。

Flash存在于Win10的系统目录中
Edge浏览器提供了禁用Flash的功能,但这并不意味着Flash已经从WIn10中卸载掉。如果你对Flash存在洁癖,那就一起来看看如何彻底在Win10中删除Flash吧。
方法一:通过Adobe Flash Uninstaller卸载
这是Adobe官方提供的方法。首先,我们需要先开启下方这个Adobe官方提供的Flash删除工具的页面。
Uninstall Flash Player for Windows:https://helpx.adobe.com/flash-player/kb/uninstall-flash-player-windows.html
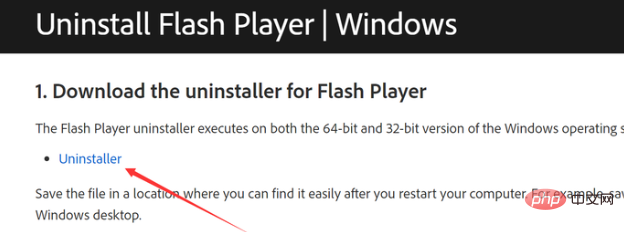
在页面中,找到Flash卸载器的下载链接,如下图。

下载完成后,运行这个卸载器,Flash就会被卸载掉了。
方法二:通过Windows KB4577586补丁卸载
这是微软官方提供的补丁,唯一作用就在于从系统中彻底删除Flash。目前KB4577586仍未通过Windows Update向用户推送,但我们可以手动下载安装它。
KB4577586补丁:https://www.catalog.update.microsoft.com/Search.aspx?q=KB4577586
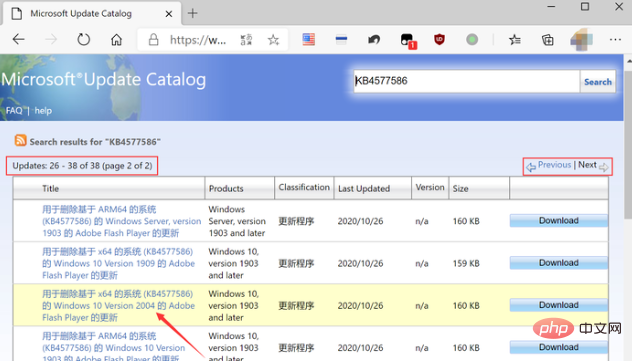
注意,KB4577586补丁的下载页面中,列表提供了对应不同系统的版本,而且列表有两页。如果你目前使用最新的Win10 20H2系统,那么可以在第二页中找到用于x86/x64/ARM64(取决用的是64位、32位或者是ARM版本系统)的“Windows 10 Version 2004”的版本,这个版本的补丁适用于Windows 10 1903之后的系统。

安装补丁后,Flash遂从Win10中彻底删除了。

推荐教程:《windows教程》
















