win10操作中心灰色的解决办法:首先到Windows10桌面打开“运行”菜单项;然后在打开的Windows10运行窗口中,输入命令“gpedit.msc”;接着找到“删除通知和操作中心”设置项;最后选择“未配置”或是“已禁用”设置项即可。

本文操作环境:Windows10系统、DELL G3电脑。
解决方法:
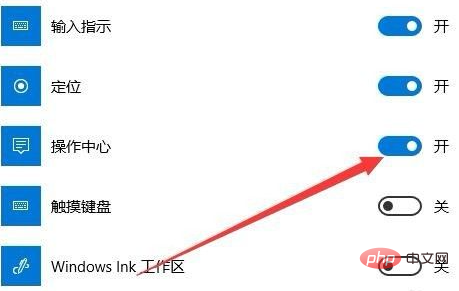
我们在打开的操作中心设置窗口,可以看到操作中心后面的开关为灰色的,我们无法对其进行编辑

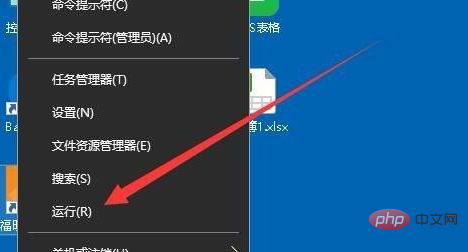
我们回到Windows10桌面,右键点击桌面左下角的开始按钮,在弹出菜单中选择“运行”菜单项。

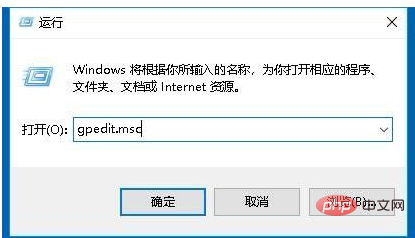
在打开的Windows10运行窗口中,我们输入命令gpedit.msc,然后点击确定按钮。

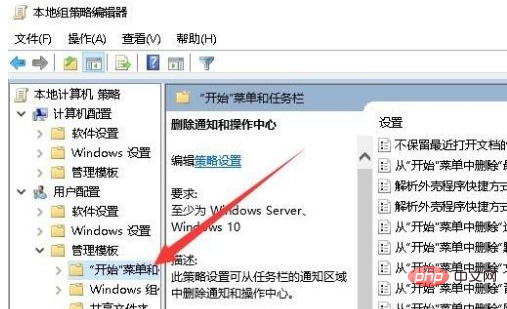
这时就会打开Windows10的本地组策略编辑器窗口,在窗口中依次点击“用户配置/管理模板/开始菜单和程序”菜单项。

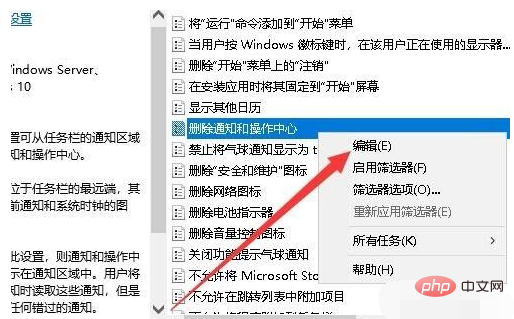
在右侧的窗口中找到“删除通知和操作中心”设置项,右键点击该设置项,在弹出菜单中选择“编辑”菜单项。

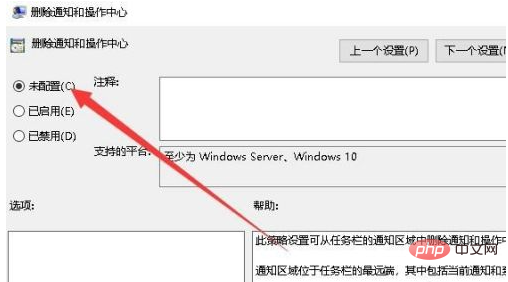
接下来在打开的编辑窗口中,我们选择“未配置”或是“已禁用”设置项,最后点击确定按钮。

这时我们再次打开Windows10的设置窗口,可以看到操作中心后面的开关现在可以进行编辑了,能够设置为开或关。

更多相关知识,请访问PHP中文网!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















